
Функции сайта, которые не надо программировать
При разработке темы WordPress или создании нового сайта мы часто повторяем одни и те же функциональные блоки, например, вывод последних законченных проектов или портфолио работ, всевозможные блоки кнопок социальных сетей и многое другое. Это не самая сложная работа при разработке сайта, но она может отнимать много времени. И это время можно здорово сэкономить и его потратить его на куда более интересные функции сайта.
В WordPress реализована замечательная система плагинов, которые выполняют самые разные функции и их десятки тысяч (на момент написания этой заметки — 54 914 плагинов в официальном репозитарии).
Если даже какой-то нужной функции нет, плагин легко разрабатывается самостоятельно. Но перед разработчиком всегда стоит дилемма: сделать один большой и навороченный плагин-комбайн, который сразу решает все функции сайта или сделать несколько маленьких плагинов для каждой функции отдельно. Мы пропагандируем и стараемся использовать второй путь, который мы называем Unix Way — пусть каждый плагин реализует одну функцию, но реализует ее хорошо.
И это — правильно! Вопреки крайне распространенному мнению, WordPress не тормозит при подключении большого числа плагинов, если эти плагины сами не тормозят. Я проверял это утверждение много-много раз и это так. Поэтому делайте мелкие плагины, каждый для своей функции! Вместо того чтобы «впихивать» это все в свою тему.
Но даже при таком подходе многие функции уже давно реализованы и реализованы хорошо. Недавно у нас был вебинар на тему использования Jetpack (там есть видеозапись, посмотрите ее, если еще не смотрели) и в нем я подробно рассматриваю разные функции этого мощного плагина. Но в том числе, в нем есть несколько очень часто используемых функций, которые требуются на сайтах. Именно эти функции не надо программировать специально, достаточно их просто включить в Jetpack.
1. Портфолио
Функции Портфолио очень часто включают в темы, особенно премиальные бизнес-темы и никаких претензий к этому функциональному блоку нет. Кроме одной: как только вы решите сменить тему, и деактивируете текущую, то все ваши записи портфолио просто исчезнут! Не бесследно, в БД они, конечно же, останутся, но в другой теме не будет регистрации типа записей «Портфолио» или он будет другим, поэтому вы своего контента попросту не увидите.
Поэтому совет разработчикам: все произвольные типы данных должны регистрироваться только плагинами и не зависеть от темы!
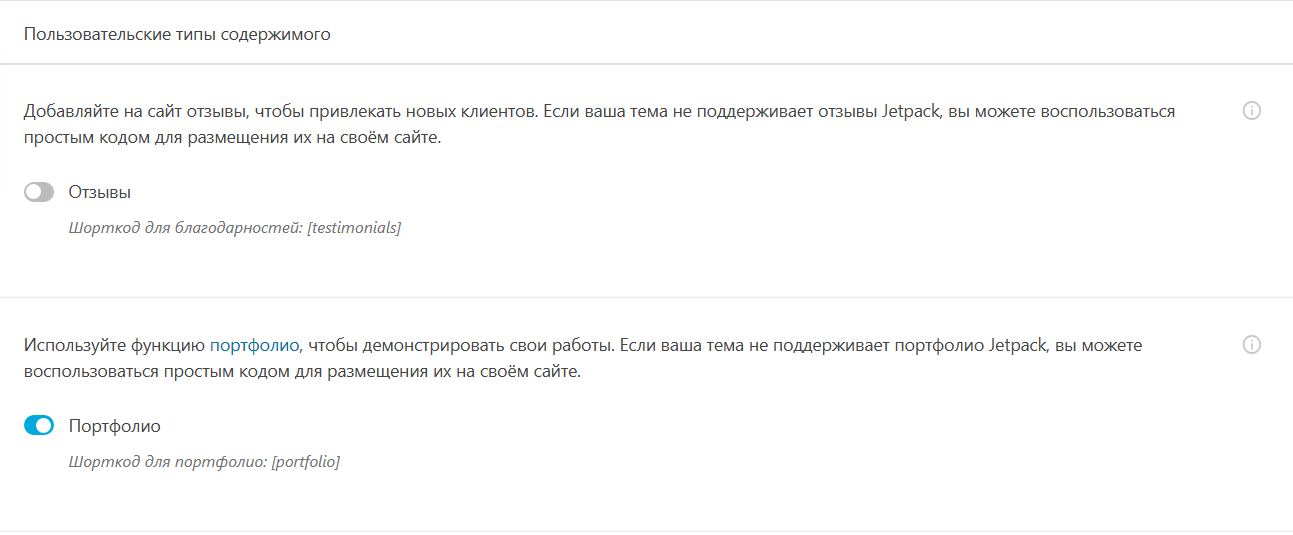
Можно, конечно же, найти плагин портфолио, но этот модуль уже есть в Jetpack. Достаточно его просто активировать.

2. Отзывы на сайте
Совершенно аналогичная ситуация с отзывами клиентов. Вроде не сложная функция, но нужна буквально на каждом первом коммерческом сайте. JetPack ее предоставляет:

Достаточно ее просто включить.
3. Кнопки [Поделиться]
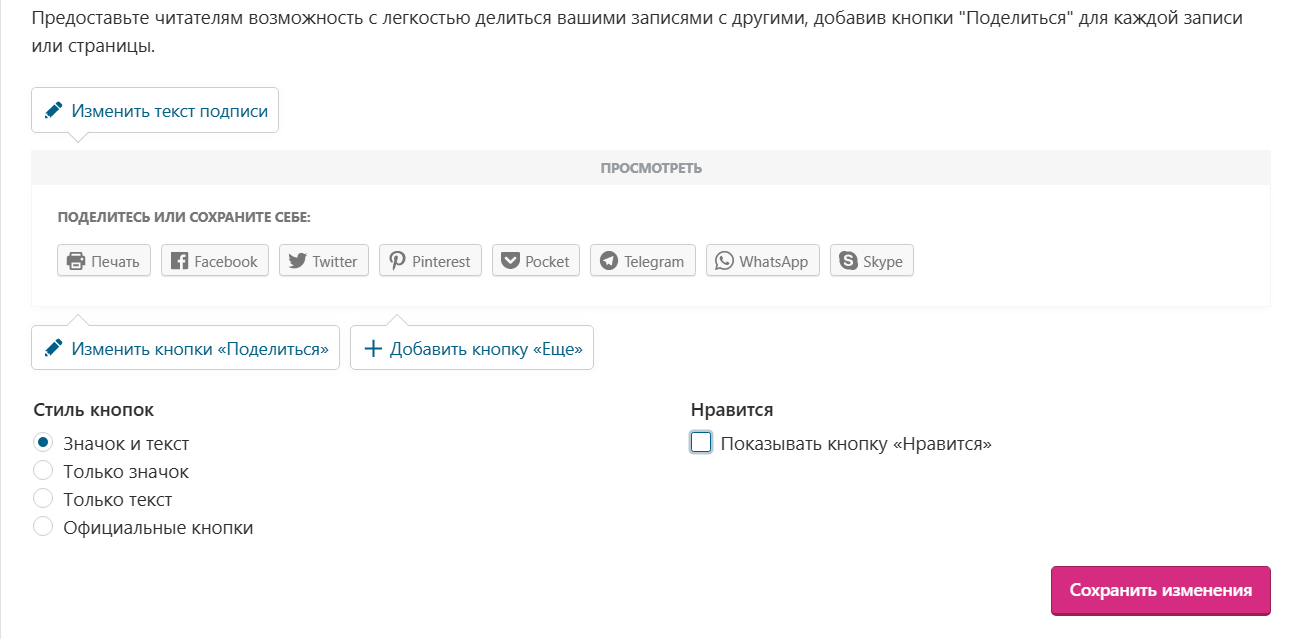
Плагинов Share Buttons для расшаривания контента в социальных сетях просто бешенное количество и все они разной степени паршивости: от откровенного хлама и чуть ли не мошенничества до бешенно навороченных комбайнов. Плюс практически людая тема сегодня так или иначе предлалает эту функцию, но опять же, я не сторонник использовать функции темы по той причине, что при смене темы эти функции окажутся недоступными. Не проще ли просто активировать этот модуль в JetPack?

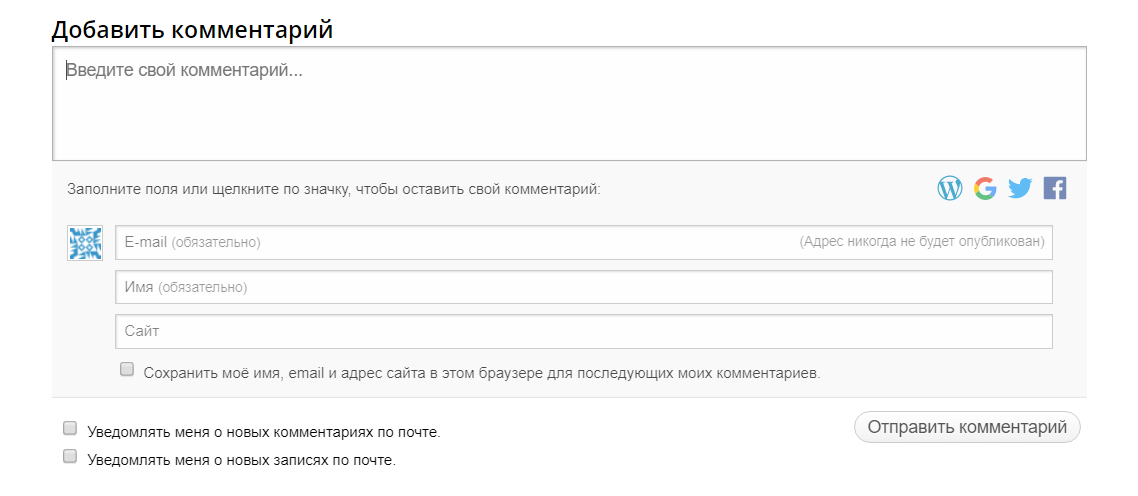
4. Авторизация в комментариях через социальные сети
Еще одна мелкая, но нужная функция — быстрая авторизация пользователя для комментирования через социальные сети. Просто добавляет кнопки социальных сетей в форму комментирования, чтобы пользователь мог в один клик авторизоваться:

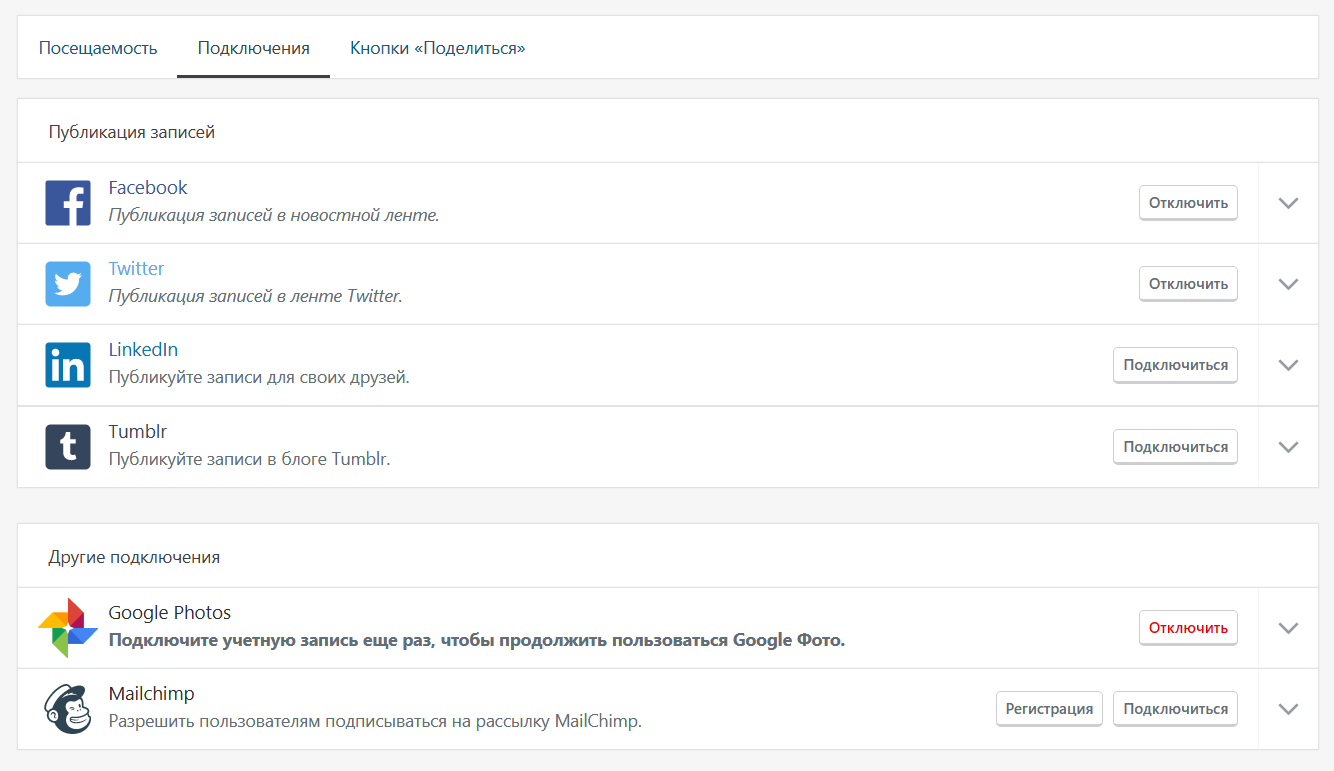
5. Кросспостинг в социальных сетях
А вот это уже нужная и востребованняа функция. Достаточно настроить в профиле сайта на wordpress.com подключения к нужным социальным сетям и все новые записи, включая отложенные, будут публиковаться в социалных сетях автоматически.

Правда, набор социальных сетей не очень велик. Для нас, пожалуй, актуально только Facebook и Twitter, но к самой публикации никаких нареканий. Я достаточто часто пользуюсь этой функцией и стараюсь всегда настраивать ее на сайтах.
6. Markdown и Latex
Это больше сервисные функции, но очень полезные. Markdown разметка позволяет очень быстро набирать форматированный текст, используя простые и легко запоминающиеся сокращения. Например, если в начале строки поставить знаки ## — то эта страка будет загловком второго уровня. Не поленитесь, почитайте статью про Markdown и попробуйте набрать один-два документа в нем, вы полюбите этот способ навсегда. Вклчюение фукнкции Markdown в JetPack позволяют использовать его прямо в редакторе, что очень упрощает написание.
Ну а LAΤΕΧ — вообще-то это очень могучий способ писать научные тексты типа диссертаций и научных работ, со сложными формулами, кучей иллюстраций, списка литературы, сложных оглавлений и т.п. Конечно же, WordPress не заменяет собой весь LAΤΕΧ, но формулы из него он очень даже умеет визуализировать. Как вам такое?
Это результат вот такой записи:
$ latex i\hbar\frac{\partial}{\partial t}\left|\Psi(t)\right>=H\left|\Psi(t)\right>$
Конечно же, такое набирать вам навряд ли когда либо придется, но иметь возможность красиво написать некое математическое выражение, формулу или специальные знаки в статье никогда не вредно.
Правда, надо отметить, что формулы LAΤΕΧ не такая уж и простая штука, довольно капризная, да и вставляются они картинкой.
Модули JetPack
Вообще в JetPack довольно много модулей. Увидеть их все и включить или отключить каждый из них при необходимости можно перейдя по ссылке
_ваш_сайт_/wp-admin/admin.php?page=jetpack_modules
Таким образом, JetPack дает нам достаточно много дополнительных функций, которые часто нужны на сайтах. Намного удобнее пользоваться ими, нежели заново 101-й раз из программировать или искать очередной 101-й плагин для их реализации.



