
Progressive Web Apps в WordPress
Эта статья является компиляцией тезисов доклада на конференции WordCamp Moscow 2018.
Что такое Progressive Web Apps (PWA)?
На самом деле ответить на этот вопрос довольно сложно. Пока скажем так:
Progressive Web Apps (PWA) — это гибридное приложение или сайт, которое работает на любой платформе, на любом устройстве
Постараюсь объяснить это не очень удачное определение.
Сейчас существует огромное количество устройств, которые могут использоваться для взаимодействия с нашей компанией, но условно способы такого взаимодействия можно разделить на две очень большие группы:
- Веб-сайты
- Мобильные приложения
Веб-сайты нам хорошо известны и они занимают превалирующую долю в коммуникациях бизнеса и пользователя. В последнее время сайты в массе своей стали удобными для использования практически в любых условиях и на любых устройствах, но существует серьезное ограничение — нестабильный канал связи в мобильных условиях. Всё смотрится отлично, но если нет интернета — нет и веб-сайта. А если скорость соединения с интернетом скачет и резко изменяется от десятков мегабит в секунду до нескольких килобит, то работу с веб-сайтом вряд ли можно назвать комфортной. Вспомните, как вы смотрите сайты в поезде или в вагоне метро…
Мобильные приложения по идее должны быть свободны от этого недостатка, но даже здесь разработчики забывают о том, что у пользователя может не быть интернета. Однако разработка и, что не менее важно, дальнейшее сопровождение приложения, да еще и на разных платформах!, задача не самая простая. И как следствие мы получаем очередное бестолковое приложение из разряда «для галочки», ценность которого стремится к нулю. К тому же можно добавить и невозможность работы мобильных приложений на десктопе, а это очень часто бывает нужным.
Progressive Web Apps как раз и призваны решить эти проблемы и объединить эти две большие группы способов коммуникации в одну большую — PWA. Можно сказать так:
Progressive Web Apps — это способ построения приложений, использующих стек Веба (HTML, CSS JS), которые отвечают трем важным принципам:
1. Независимость от соединения с сетью — работает в оффлайн-режиме
2. Скорость и отзывчивость — быстрая реакция на действия пользователя
3. Нативный вид — не ломается идеология интерфейса устройства
Несколько примеров PWA
Вот несколько ссылок, по которым можно найти PWA, даже там, где вы не ожидали их видеть, например, бóльшая часть сервисов Google являются PWA:
- https://pwa.rocks/
- https://dev.to/
- https://flipboard.com/
- https://www.facebook.com/
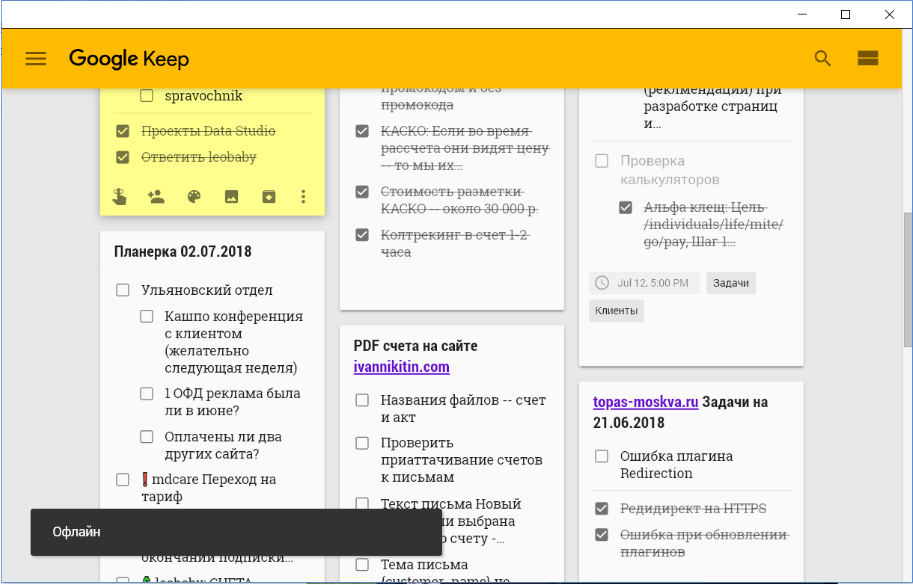
- https://keep.google.com/
и многие другие сервисы Google
Попробуйте открыть эти сайты/приложения (даже на декстопе!) и включить авиарежим, отключив интернет.

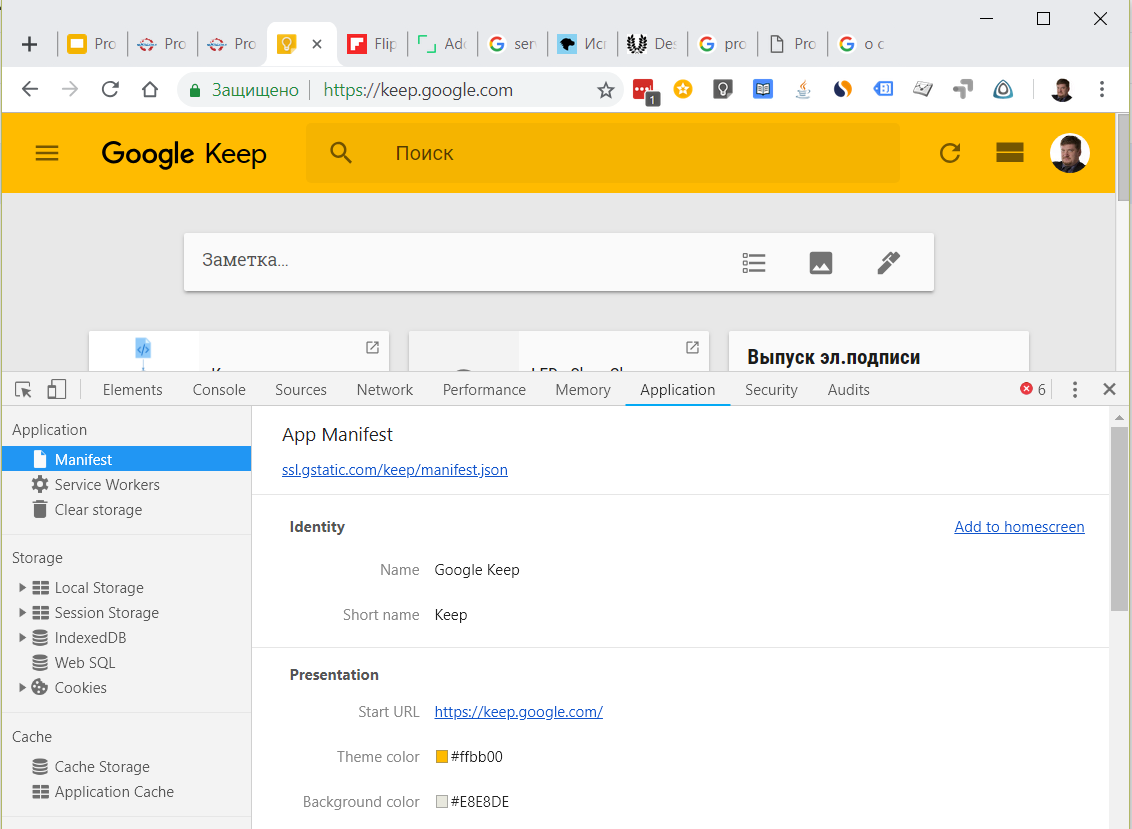
Если вы внимательно посмотрите на изображение выше, то наверняка заметите, то Google Keep явно работает в интерфейсе Windows, то есть он работает на десктопе как полноценное приложение!
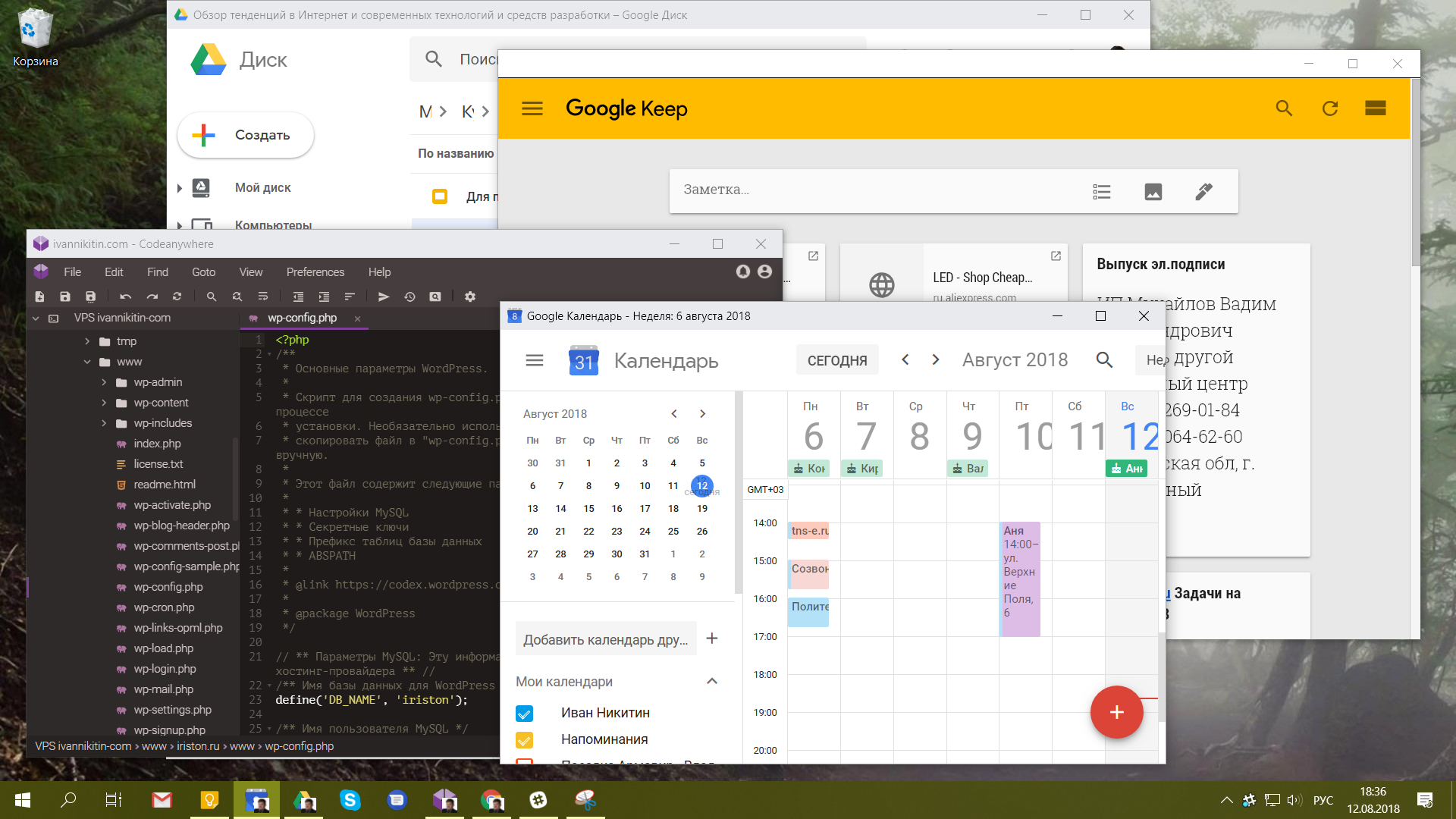
PWA на десктопе
Действительно, Progressive Web Apps могут и работают на десктопе (правда, не все браузеры пока это поддерживают) как обычные приложения.
Вот пример экрана моего компьютера. Всё, все приложения, что сейчас открыты на экране — PWA.

Согласитесь, это же невероятно удобно! Эти приложения не надо устанавливать, несколько кликов мышки и все настройки, все рабочее окружение уже вам доступно. И нет разницы, на каком компьютере вы работаете — на стационарном или на ноутбуке. В каком состоянии работу бросили, в таком же состоянии она будет на другом рабочем месте.
Но как такое возможно?
Реализация Progressive Web Apps (PWA)

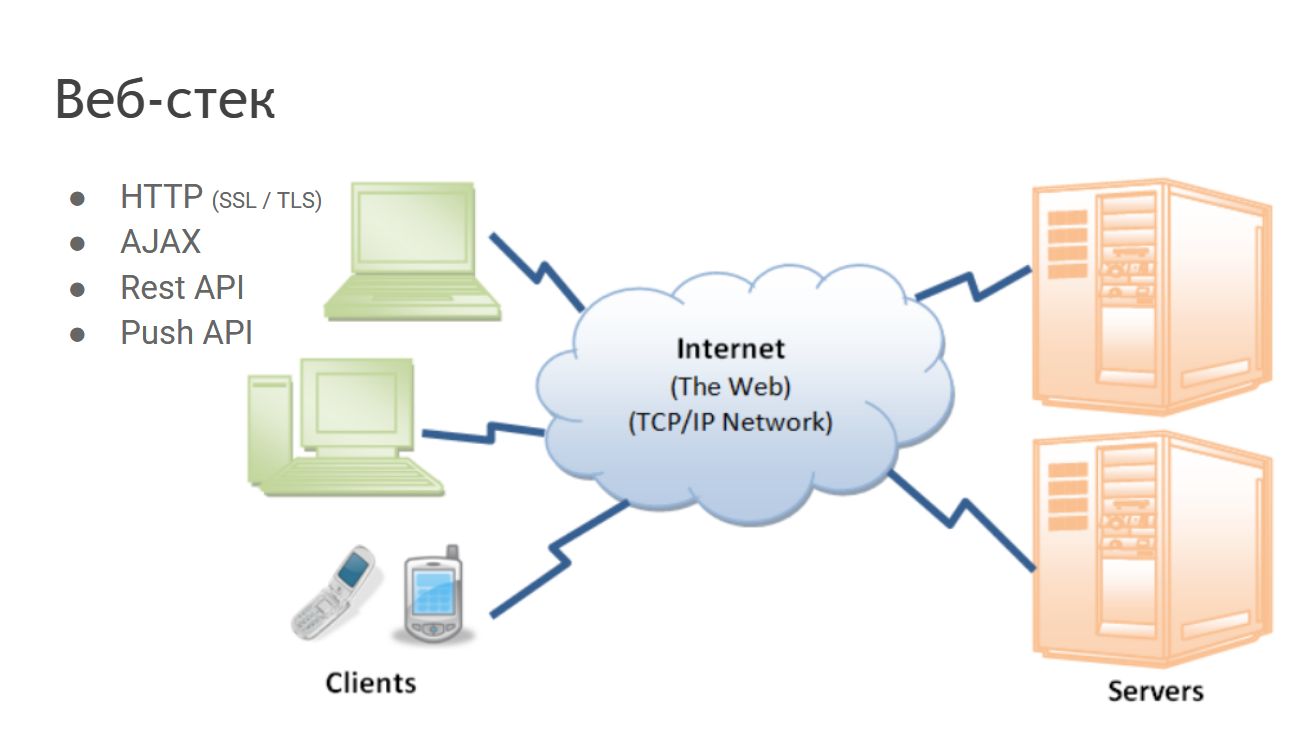
Прежде всего, важно понять, что любое PWA приложение — это сайт, точнее полноценное использование Веб-стека:
- Интерфейс приложения — HTML/CSS через HTTPS (обязательно!)
- Взаимодействие с пользователем (интерактив) — AJAX (мы предпочитаем взаимодействие по REST API)
- Оповещения, принудительная синхронизация данных — Push API
- Кэширование данных для оффлайн работы — Service Workers и Cache API (чуть подробнее ниже)
Вот небольшая инструкция как с нуля сделать свое первое приложение доступна в Google Сodelabs.
Манифест PWA
Но прежде всего, это манифест приложения. Мы объявляем, как приложение должно работать, какие у него иконки, какое поведение на устройстве. Посмотреть его достаточно просто — откройте консоль браузера и переключитесь на вкладку Application.

Вторым, но по факту значимости первым компонентом приложения является Service Worker.
Что такое Service Worker?
Начнем с определения: Service Worker — это код JavaScript, который работает в отдельном контексте, вне главного потока браузера, без доступа к DOM. Используя возможности современного JS для асинхротронных операций, SW может прозрачно контролировать обращения и любые запросы браузера в пределах указанного домена. Фактически SW может пропускать через себя весь трафик нашего сайта, и решать что и как отдавать браузеру на очередной запрос.
Вот хорошее (хотя и старое) описание Service Worker:
https://developer.mozilla.org/ru/docs/Web/API/Service_Worker_API/Using_Service_Workers
Именно SW реализует политику кэширования приложения для работы приложения в оффлайн-режиме. Понятно, для каждого приложения она будет своей, но чаще всего разработчики используют политику Offile First. Есть замечательная статья (тоже старая! PWA родились не сегодня и не вчера! А вы и не знали :)), которая хорошо объясняет почему так. Обязательно найдите время и изучите ее:
https://alistapart.com/article/offline-first
Вообще, Service Wordker — это далеко не такая безобидная штука, как может показаться на первый взгляд, и по хорошему они требуют детального рассмотрения, но сейчас пока предложим вам в качестве первого эксперимента вот такое довольно простое решение.
https://justmarkup.com/log/2016/01/add-service-worker-for-wordpress/
Не рассматриваете его как законченное решение для сайта, но это отличная платформа для экспериментов и набивания шишек! Может быть позже я напишу о наших шишках и многочисленных граблях, на которые мы наступали при первых внедрениях PWA на сайтах. Если интересна эта тема — пишите вопросы в комментариях.
Внедрение PWA на сайты WordPress
Как ни странно, но несмотря на то, что Progressive Web Apps существуют уже довольно долго (да и самой идее уже не один год!), о них мало говорят разработчики. И готовых решений для самой распространенной CMS в мире тоже не так много. Но есть. Вот несколько плагинов, которые позволяют внедрить на сайты WordPress функции PWA приложений:
- Super Progressive Web Apps — довольно простой, но весьма удачный плагин.
- Progressive Web Apps от PWAThemes.com — более сложное, но и более гибкое решение, которое позволяет в том числе делать отдельные темы (внешний вид) для PWA представления.
Установка PWA на сайт WordPress на практике
Для начала я взял достаточно несложный интернет-магазин эротического белья — https://www.lustshop.ru/
Обратите внимание: наличие HTTPS обязательно!
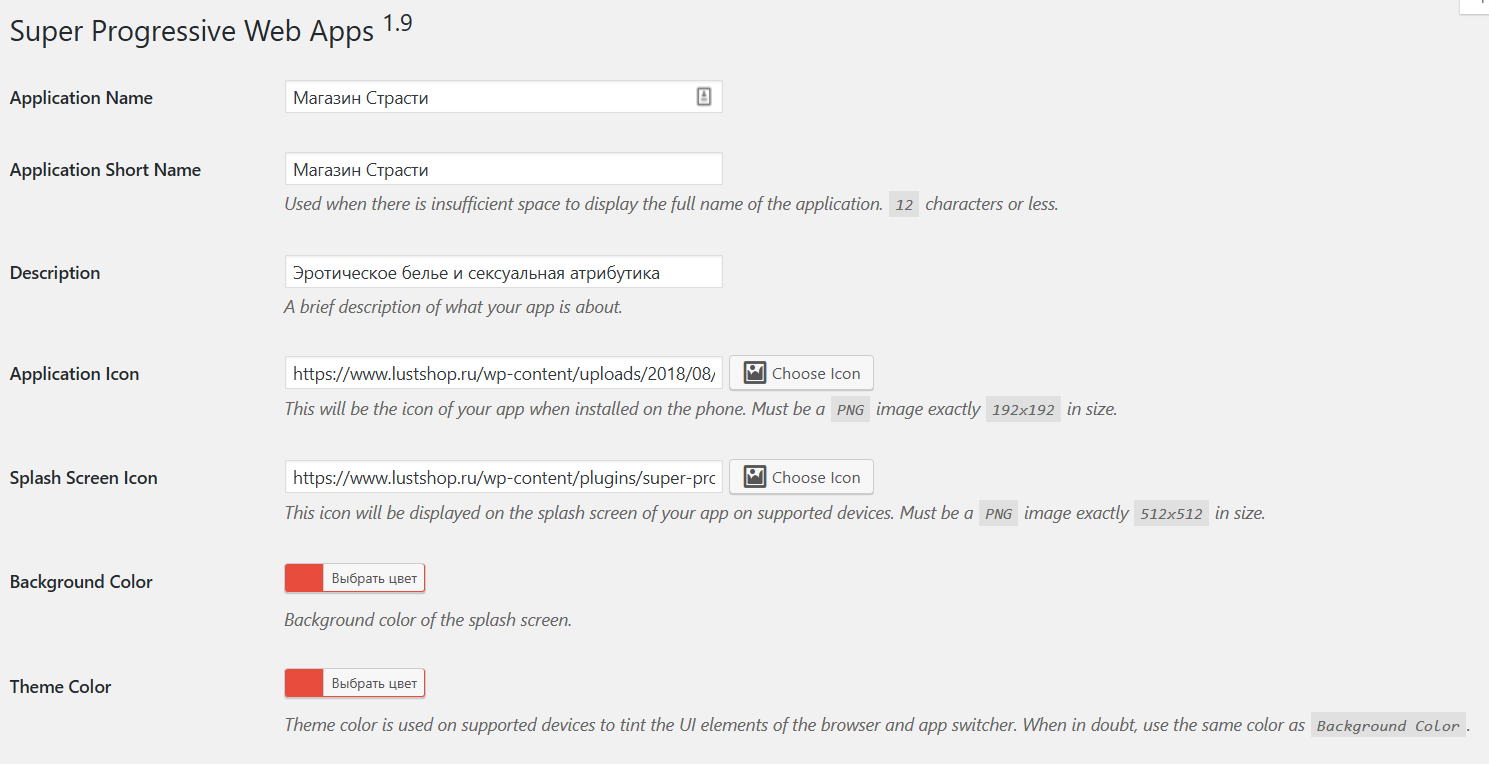
Установил плагин Super PWA и задал начальные настройки (их немного):

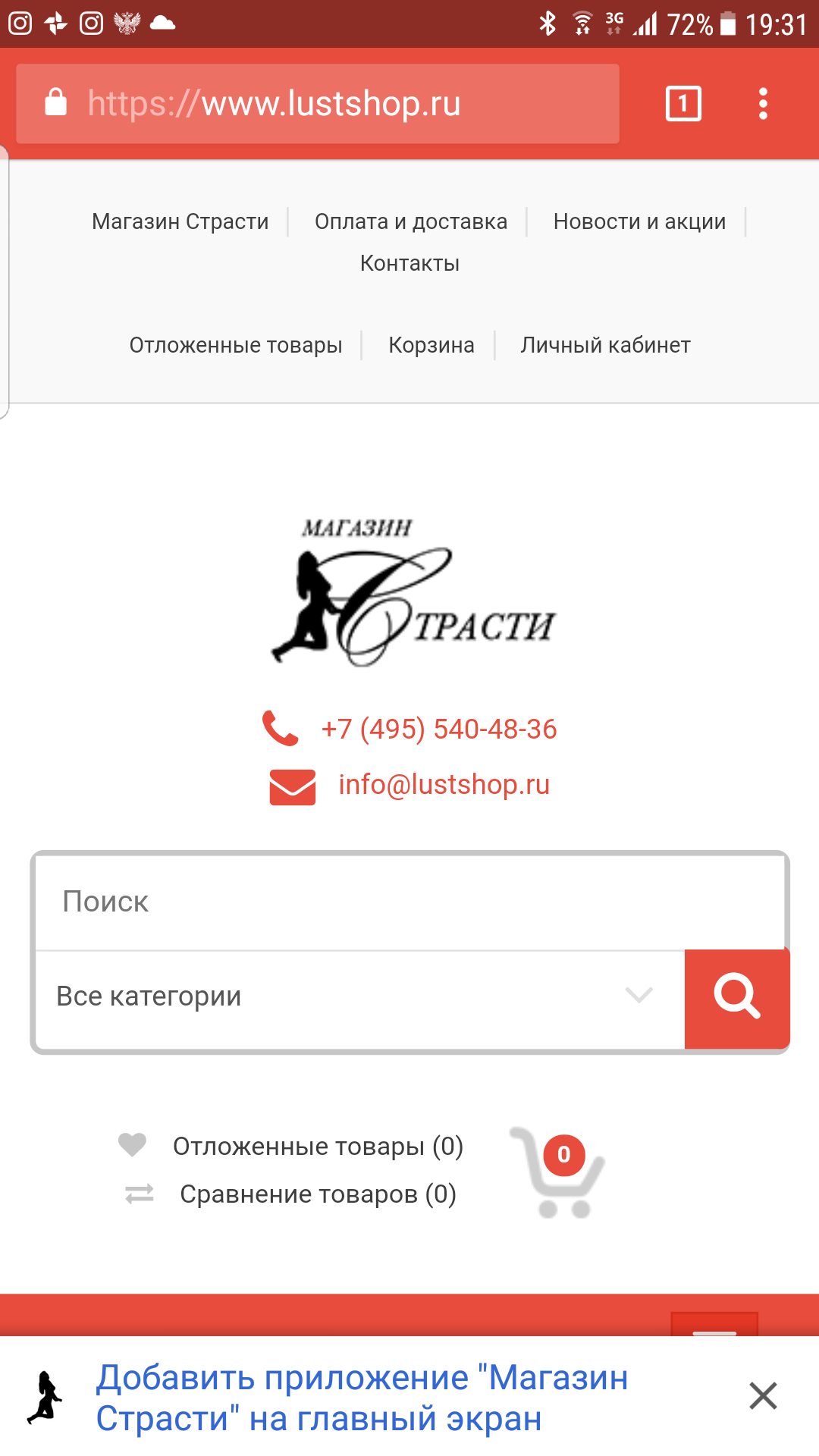
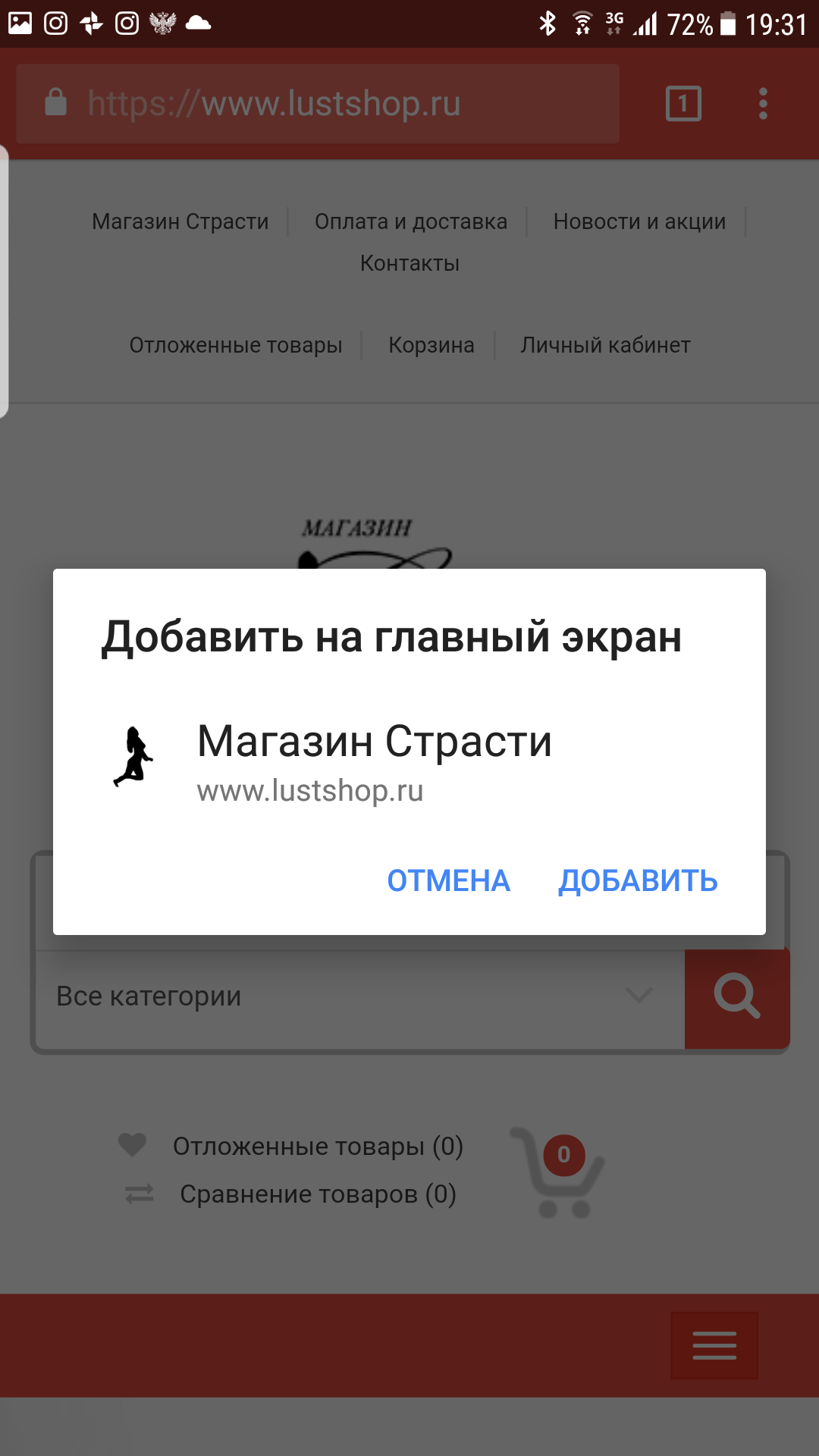
Сбросил кэши сайта, и попробовал зайти с мобильного устройства:


Всё! PWA приложение на мобильном устройстве!
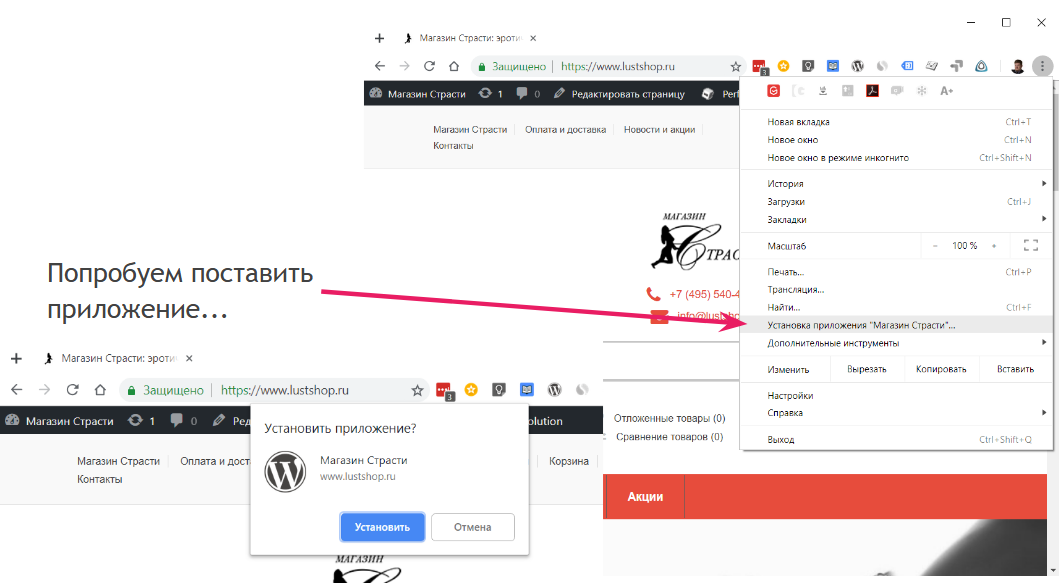
Теперь попробуем поставить его на десктоп. Для этого выберем в браузере вот этот пункт:

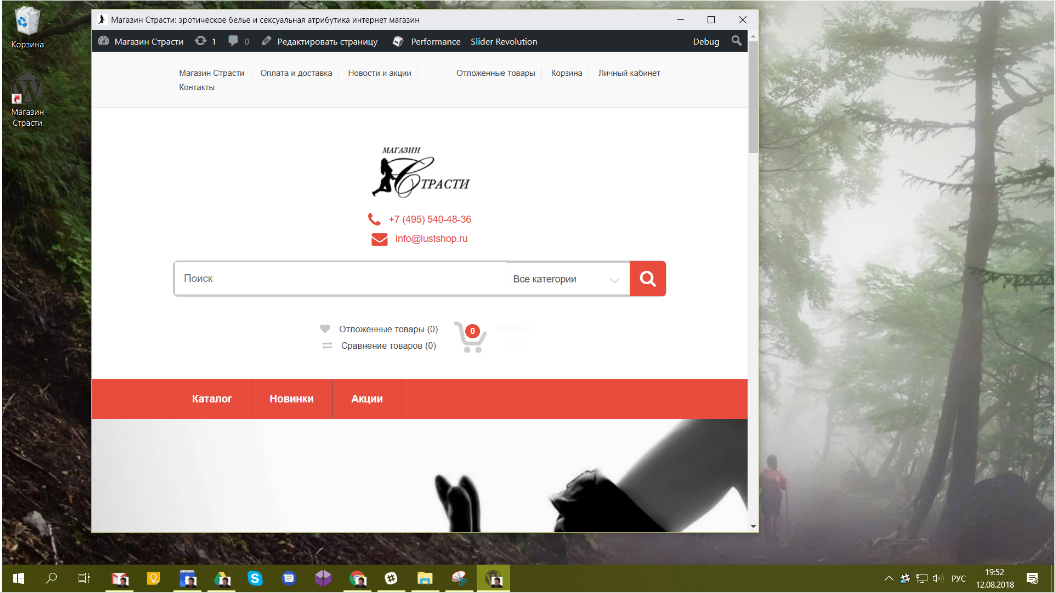
Готово! Приложение появилось на рабочем столе!

Краткие выводы
Итак, как мы видим Progressive Web Apps фактически объединяют сайты и приложения, стирая между ними границы.
Используя подход PWA мы можем создать удобный сервис (сайт? приложение?) который будет работать в любых условиях, на любых платформах.
Плагины позволят сделать вам простое PWA приложение, но не решат всех проблем. Хорошее приложение нужно тщательно проектировать и разрабатывать самостоятельно.
Но это уже совсем другая история…