
Core Web Vitals и производительность сайта
Производительность (скорость загрузки в первую очередь) сайта сейчас весьма важна для хорошего ранжирования сайта в результатах поисковых систем. С 2018 года Google использует скорость сайта как фактор ранжирования. То есть скорость загрузки сайта напрямую влияет на органический трафик из Google.
У Яндекс также есть оценки скорости загрузки в панели инструментов вебмастера, однако Яндекс прямо не заявляет, что это именно сигнал ранжирования, а не только фактор ИКС.
Собственно вебмастера и специалисты SEO об этом говорят достаточно давно и по мере сил стараются оптимизировать сайты для того, чтобы страницы грузились как можно быстрее. Обычно для этого используют ряд показателей и инструментов для их измерения:
- Chrome User Experience Report — общедоступный набор ключевых показателей взаимодействия с пользователем.
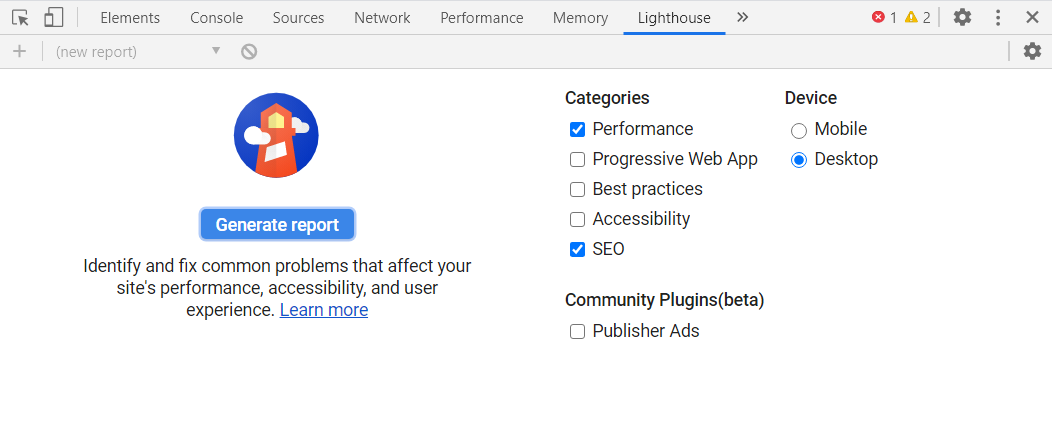
- Lighthouse — автоматизированный инструмент и часть Chrome Developer Tools для аудита качества (производительности, доступности и т. д.) веб-страниц. Он доступен в браузере Chrome по нажатию [Ctrl] + [Shift] + [I] на одноименной вкладке:

- PageSpeed Insights — инструмент, который показывает, насколько хорошо страница работает в отчете Chrome UX, и предлагает оптимизацию производительности. Этот инструмент доступен по адресу:
https://developers.google.com/speed/pagespeed/insights/
Однако, у этих инструментов есть ряд проблем:
- Множество данных, которые не всегда повторяемы. Например, если тем же PageSpeed Insights замерить несколько раз показатели одной и той же страницы чуть ли не подряд, они могут значительно или не очень но всё же отличаться.
- Множество факторов, которые нами не управляются, например, мы не можем изменить загрузку Аналитики, Метрики и т.п.
- Опасность переоптимизации, особенно за счет отложенной загрузки.
Важно отметить последний пункт. Вебмастера и SEO-специалисты в погоне за высокими показателями PageSpeed Insights выносят на отложенную загрузку всё, что только можно — изображения, скрипты, стили. Это делает загрузку страницы “рваной”, “дерганной”, что никак не может быть примером удобства пользователя.
Что такое Core Web Vitals
В мае 2020 года Google официально анонсировал показатели работы сайта, которые являются сигналами ранжирования — Core Web Vitals.

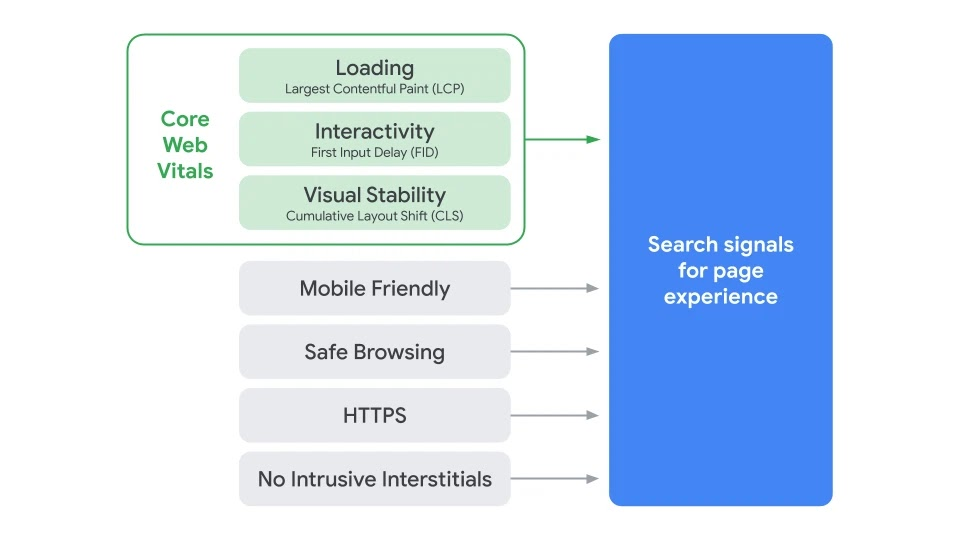
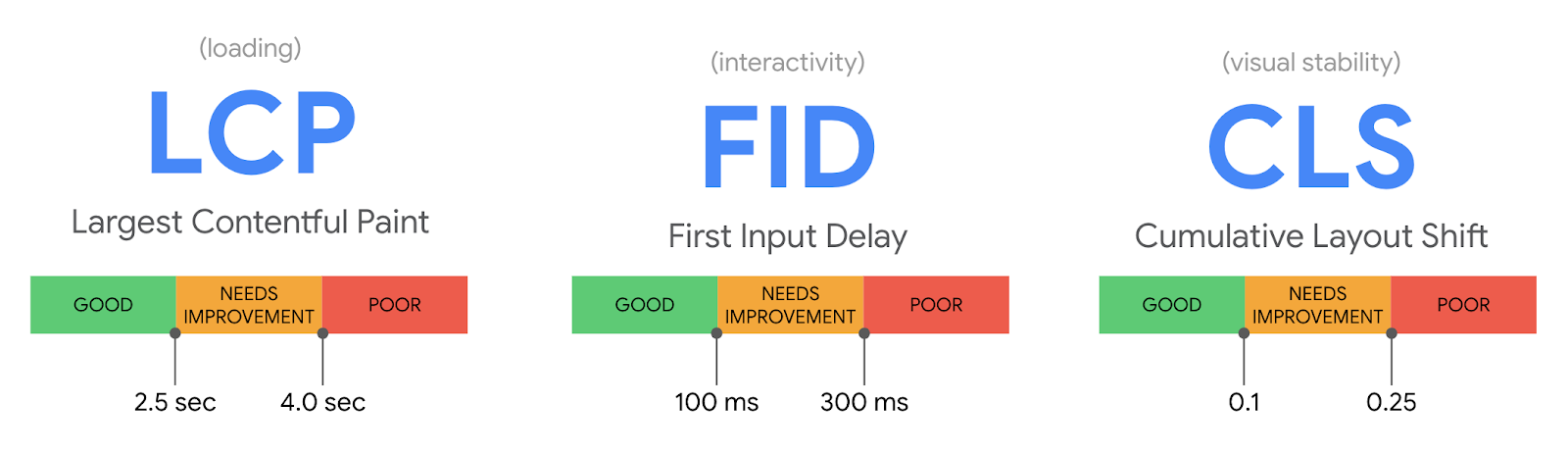
Этих показателей три — загрузка, интерактивность и визуальная стабильность страницы:

- LCP (Largest Contentful Paint) — отрисовка самого большого контентного блока. Фактически это время необходимое на полную отрисовку видимой части страницы. Google считает что оно должно быть не более 4 секунд, а в идеале менее 2,5 секунд.
- FID (First Input Delay) — задержка перед первым вводом. Фактически это время, необходимое странице чтобы стать интерактивной, то есть, иметь возможность прокручиваться, реагировать на клики, сделать элементы управления активными и готовыми к работе. Google считает, что это время должно быть менее 300 миллисекунд, а в идеале 100 миллисекунд.
- CLS (Cumulative Layout Shift) — кумулятивный (общий, накопленный) сдвиг макета. При загрузке страницы браузер может менять макет отрисовки, например, сдвигая части страниц при появлении или отрисовке загруженных позже элементов (рекламы, элементов загруженных через Ajax или отложенную загрузку). Сказать, что это бесит — это ничего не сказать! Поэтому Google считает, что страница должна прекратить дергаться и сдвигаться за 0,25 секунды, в идеале менее чем за 0,1 секунды после своей загрузки.
Важно отметить, что эти показатели рассчитываются отдельно для десктопов и мобильных устройств.
Как измерить Core Web Vitals
Самый простой способ измерить Web Vitals для любого сайта — это поставить одноименное расширение в браузер, зайти на требуемую страницу и сразу же щелкнуть по любому элементу управления (например, по строке поиска), чтобы расширение измерило FID.
Но, честно говоря, я бы не стал ставить это расширение, если вам не требуется измерять Core Web Vitals буквально на каждом сайте. Важно помнить, что любые расширения браузера — это отдельные процессы, которые жрут память, жрут процессорное время (читай жрут батарейку ноутбука) и могут достаточно активно взаимодействовать с сетью. Поэтому я, например, регулярно проверяю расширения своего браузера, и если я не пользовался каким-либо из них в течение, скажем, месяца, я нещадно их удаляю. Что и вам советую…
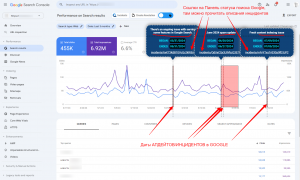
Как посмотреть Core Web Vitals в Google Search Console
Другой способ посмотреть на показатели Core Web Vitals — это открыть отчеты Google Search Console. В разделе Улучшения → Основные интернет показатели:

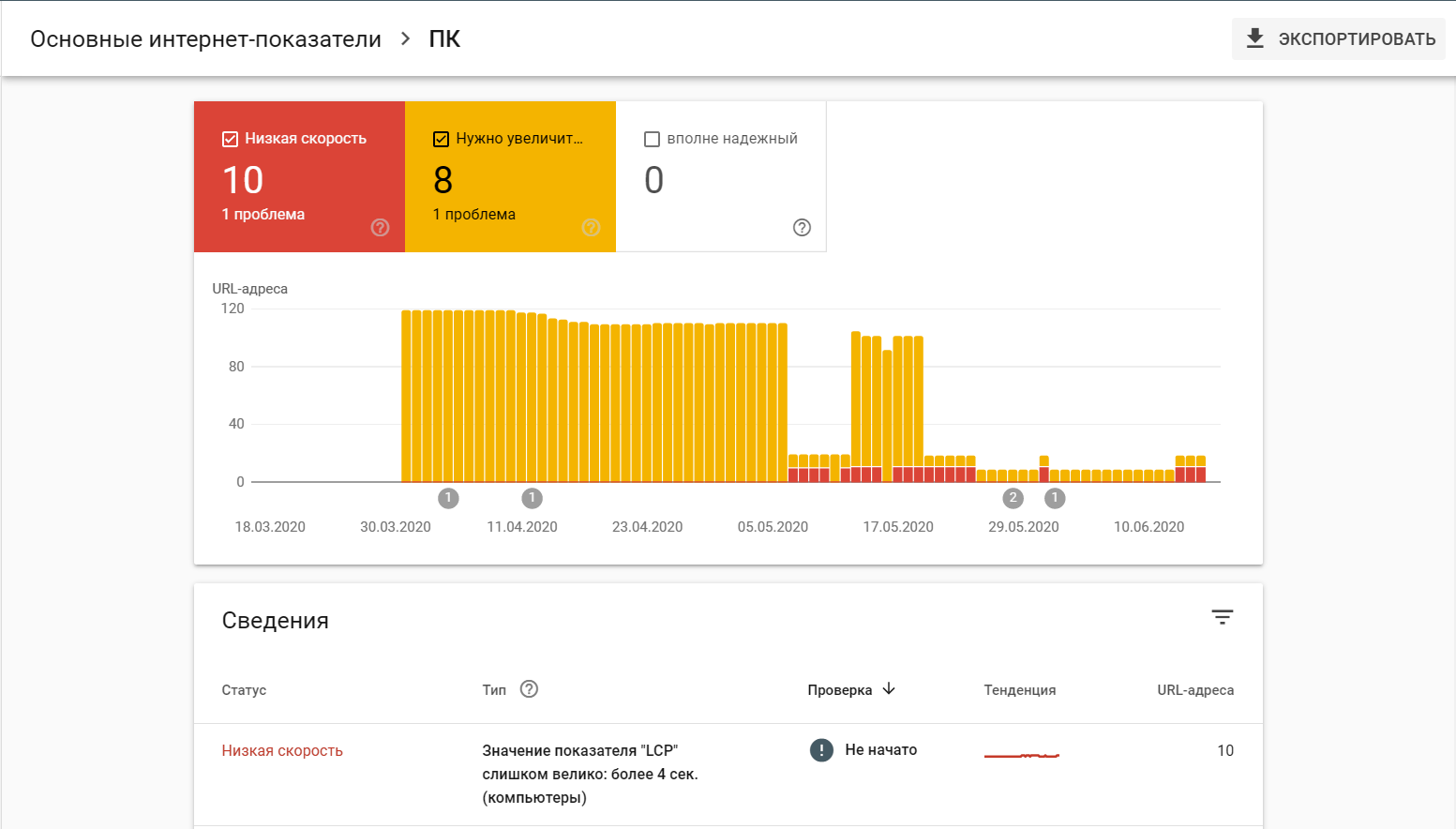
В этом разделе вы найдете не только показатели, но и проблемные страницы и даты, когда они были обнаружены:

Осталось теперь изучить список страниц и исправить явные ошибки.
Как добавить показатели Core Web Vitals в Google Data Studio
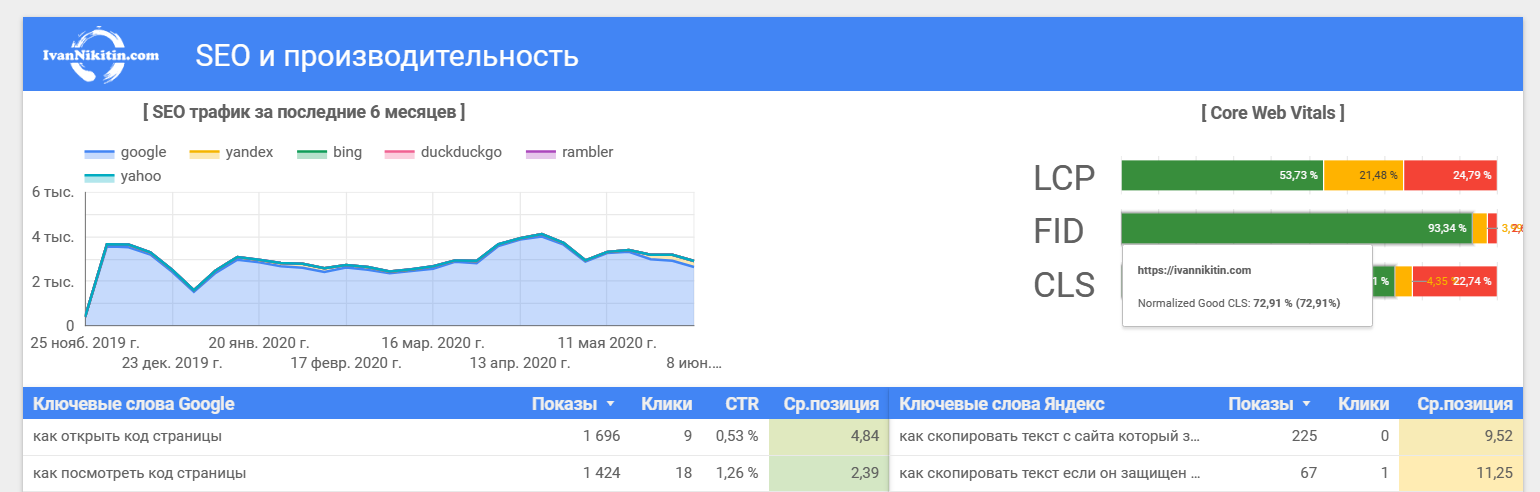
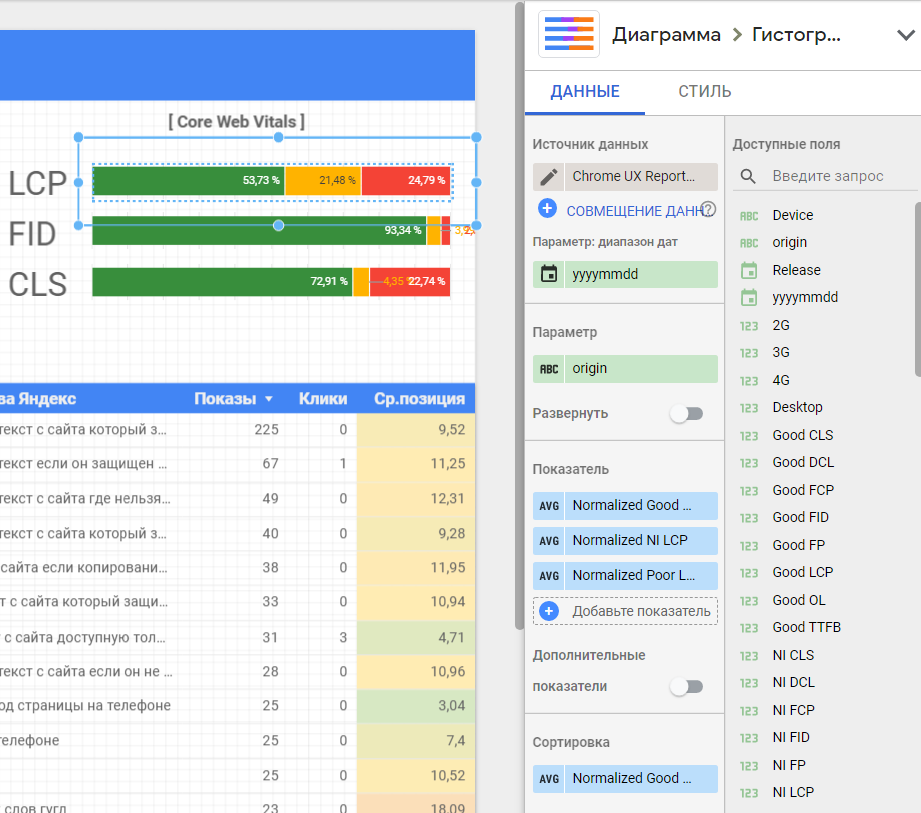
Еще один очень хороший способ мониторить показатели Core Web Vitals — добавить их в дашборд или отчет Google Data Studio. Для этого можно использовать бесплатный коннектор Chrome UX Dash. Создайте источник данных для своего сайта и добавьте его к отчету. Получится примерно вот так:

Конечно же, внешний вид индикаторов можно менять в широких пределах, у этого коннектора и API, которым он пользуется, довольно большее число параметров и показателей:

Заключение
Таким образом, у нас есть три важных показателя производительности сайтов, которые являются сигналами ранжирования в результатах поиска. У нас есть численные границы и способ измерения этих показателей, и это даёт однозначный ответ о качестве и производительности сайта.
Комментарии и вопросы приветствуются.