
Настройка E-commerce в GA App + Web и GTM
Совсем недавно, 14 октября 2020 года, Google официально представил новую версию Google Analytics — GA App+Web или GA версии 4, которая ранее почти год была доступна в бета-версии. Два дня назад значок BETA торжественно исчез.
Мы используем эту версию Google Analytics уже на протяжении нескольких месяцев на ряде наших проектов и в этой статье я расскажу о настройке режима электронной торговли в ней.
Немного о новом Google Analytics версии 4
Сказать, что GA App+Web отличается от Google Analytics — это ничего не сказать! Он отличается кардинально! Он другой, совсем другой. Вот некоторые отличия:
- Нет понятия представлений (view). Их больше нет, и скорее всего и не будет. И слава богу, этот жуткий ад десятков представлений скорее всего канул в Лету.
- Нет фильтров. Точнее они остались, но их нельзя применить для GA App+Web. Забегая вперед, скажу что это совсем не проблема! Их легко сделать.
- Всё базируется на событиях. Если раньше у Google Analytics было шесть видов хитов, то сейчас фактически остался один вид — событие. Но их два десятка “стандартных” и любое число произвольных событий. При этом любому событию можно передать до 25 любых произвольных параметров. Просмотр страницы — это тоже событие (page_view), причем библиотека (тег) для сайтов позволяет генерировать ряд событий полностью автоматически (просмотры страниц, переходы по внешним ссылкам, скачивания файлов, скролл страницы, управление видео на странице и т.п.).
- Данные заливаются через потоки (Stream), коих три вида: веб-сайт, приложение IOS, приложение Android. При этом число потоков, судя по всему, может быть любым. Например, на одном их проектов мы заливаем в один ресурс GA данные трех сайтов тремя разными потоками. Это позволяет их анализировать совместно или по отдельности, в зависимости от задачи.
- Совсем другая система метрик. Основными являются число пользователей, число событий, вовлечение и монетизация. Сессии пользователя есть, но они фактически ушли со сцены и в стандартных отчетах практически отсутствуют (забегая вперед, скажу что их очень легко посчитать при необходимости).
- Показатель отказов (Bounce Rate) исчез как класс, ему на смену пришла метрика Доля вовлечения (Engagement Rate), что, наверное, более правильно. Опять же, забегая вперед, скажу, что мы научились считать показатель отказов для нового GA.
- Режим E-Commerce претерпел ряд изменений. Не очень сильные, но тем не менее, изменения есть. Например, появилось до пяти уровней группировки категорий товаров.
- Очень серьезно изменились понятия целей конверсий. Целью может стать любое событие и целью является продажа E-commerce. Всё! Но, опять же забегая вперед, могу сказать, что есть совершенно потрясающая возможность сделать расчет ЛЮБОЙ ЦЕЛИ КОНВЕРСИИ, включая ретроспективу в прошлое, по абсолютно произвольным условиям. Но это совсем другая история, тема отдельной статьи и, может быть, я ее когда нибудь напишу. Скажу лишь что в одном из проектов по требованию заказчика мы используем 92 (да! девяносто две!) цели конверсии.
- Интерфейс Google Analytics другой от слова совсем! Более того, он сейчас, судя по всему, активно дорабатывается, то есть, изменения еще будут. Поначалу он кажется весьма и весьма бедненьким, но это только на первый взгляд.
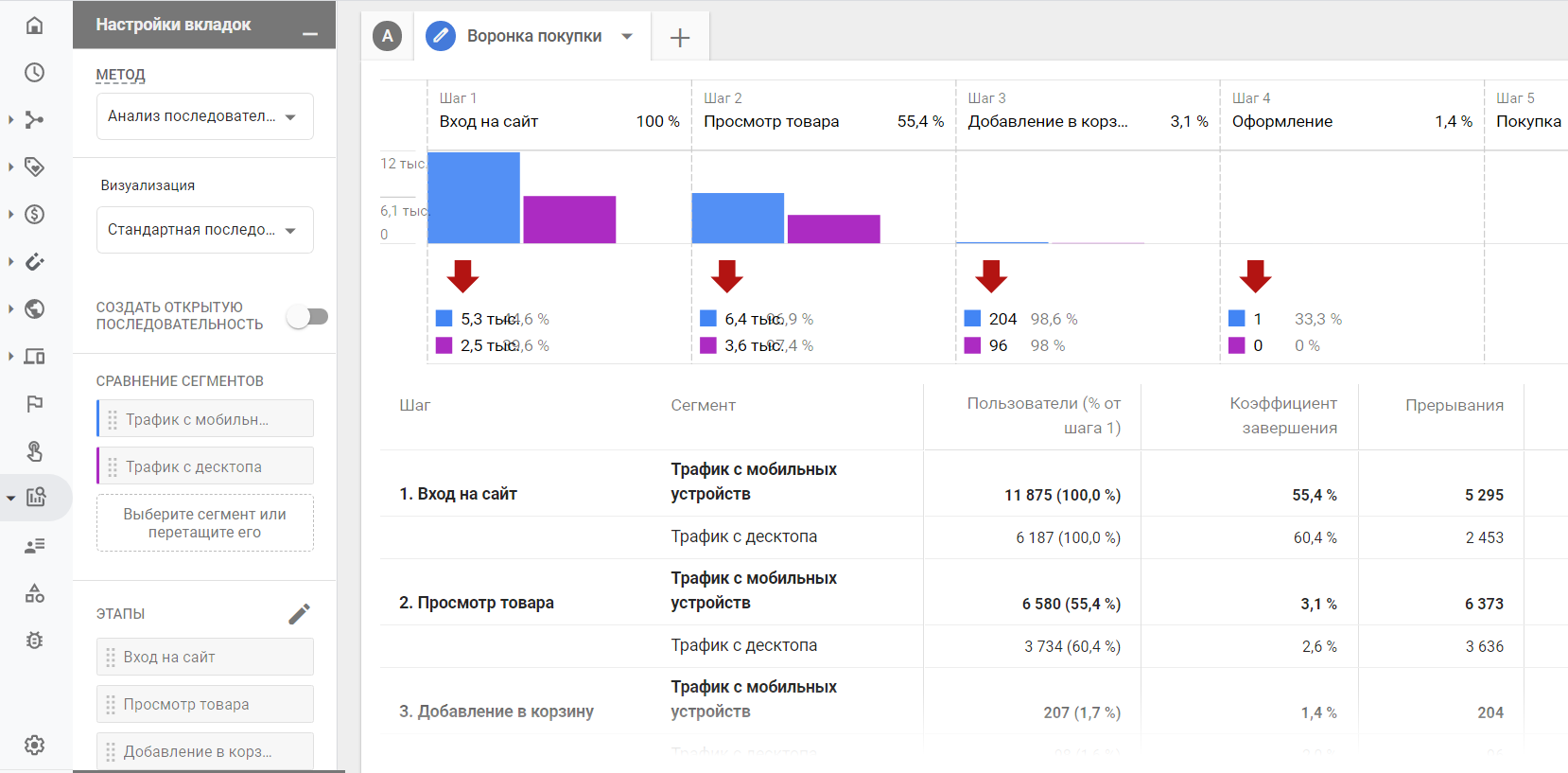
Во-первых, есть очень удобный Центр Анализа, который позволяет представлять любые данные в любом виде. Например, воронку продаж с разбиением на устройства.
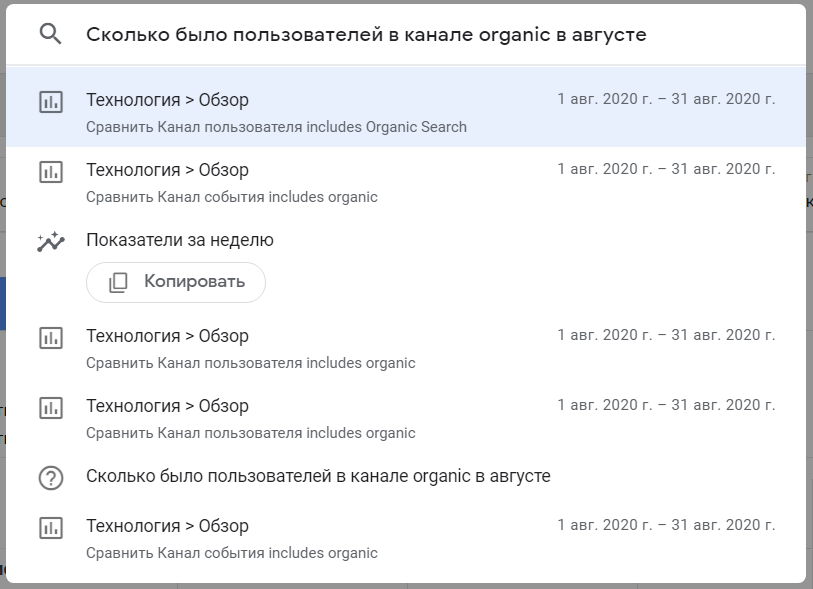
Во-вторых, Google явно делает акцент на искусственный интеллект и ответы на произвольные запросы пользователя на естественном языке:

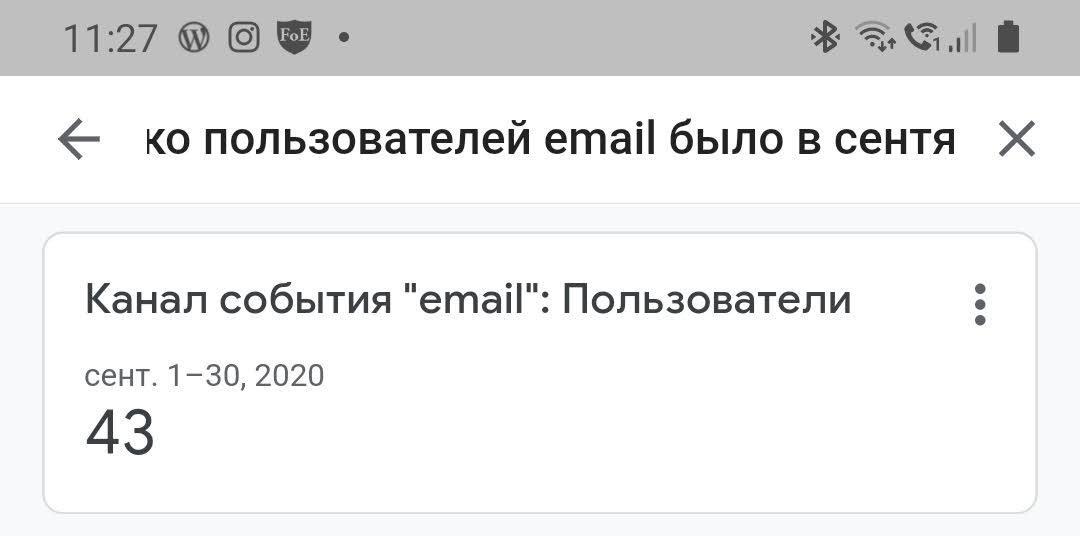
А на мобильнике еще и голосом можно задать вопрос! И тут же получить ответ:

- Наконец, появилась штатная возможность собирать сырые, несэмплированные данные в базе данных BigQuery. На наш взгляд, это самая мощная, самая впечатляющая и важная функция Google Analytics. Нет, это было возможно сделать и раньше, но или на премиум-аккаунте, или через сторонние решения типа OWOX. И то и другое стоило как чугунный мост вместе с крылом от Боинга, и поэтому применялось очень нечасто. Сейчас мы можем собирать и анализировать данные буквально на каждом проекте. Да, это тоже стоит денег, но при разумном подходе очень незначительных денег! Скажем так, на кофе в месяц я трачу больше чем на три наших рабочих проекта.
Итак, Google Analytics версии 4 появился и новые аккаунты уже можно (и, наверное, нужно) делать в этой версии.
В этой статье я подробно рассмотрю настройку режима E-commerce в Google Tag Manager для версии GA App+Web, но оставлю за скобками установку и настройку самого Google Analytics App+Web. Если интересно, пишите в комментариях свои вопросы и, возможно, я на основании их напишу еще одну статью про настройку GA App+Web в целом.
Важное замечание: ниже подробно рассматривается передача данных электронной торговли в GA App+Web. Предполагается, что вы знакомы с принципами работы и настройки GTM, поэтому излишней детализации (например, как создать триггер) не будет, чтобы не загромождать и без того длинную статью. Если что-то не понятно, пишите вопросы в комментариях.
О событиях GA App+Web
Как я уже отметил выше, в GA App+Web всё базируется на передаче событий. Условно говоря, есть “стандартные” (рекомендуемые) события (которые GA знает как трактовать) и произвольные события, которые мы передаем для конкретной ситуации. Они также фиксируются, но их обработку и анализ должны вести вы сами. Грубо говоря, если вы отправите событие purchase, то Google Analytics поймет, что была продажа и зафиксирует ее у себя в отчетах (ID заказа, стоимость и т.п.). Если вы передадите событие new_order, Google Analytics просто зафиксирует, что было такое событие, но не поймет, что это продажа в электронном магазине. Анализировать сколько у вас было продаж и строить отчеты по ним придется самостоятельно. Поэтому важно использовать рекомендованные имена событий везде, где только можно.
Список рекомендованных событий приведен в документации:
https://developers.google.com/gtagjs/reference/aw-events
Здесь нужно отметить следующий очень важным момент: Ввиду того, что продукт только-только вышел из беты, документация на Google Analytics App+Web довольно скудная, неполная и местами противоречит сама себе. К сожалению, на момент написания этой статьи иного способа кроме как тестировать каждый момент и каждое событие мне не известно. Например, в документации на GA App+Web описывается событие begin_checkout (начало оформления заказа), но не описывается очень нужное на практике событие checkout_progress (процесс оформления заказа).
При этом Google явно в документации указывает на обратную совместимость с событиями gtag.js, правда в ряде случаев она работает не так гладко, как хотелось бы. Например, на момент написания этой статьи для события checkout_progress не происходит правильной передачи списка товаров. Об этом я расскажу ниже.
Режим электронной торговли в GA App+Web
Очень серьезным отличием расширенного режима E-commerce, который на протяжении девяти лет применялся в Universal Analytics, является то, что передача данных осуществляется совершенно по-другому. Если Universal Analytics передает данные E-commerce как параметры любого хита (точнее, почти любого), то GA App+Web для передачи данных E-commerce использует события с заранее заданными именами и параметрами. Это делает невозможным простую миграцию со старого внедрения режима электронной торговли на новый Google Analytics.
Традиционно режим расширенной электронной торговли внедрялся следующим образом:
- Писалось и внедрялось на сайт ТЗ разработчикам на правильное наполнение абстрактного слоя данных dataLayer данными о шагах E-commerce и данными о товарах. Либо внедрялся плагин (расширение) CMS сайта, который это делает.
- Создавался тег GTM Universal Analytics, в котором включался режим E-commerce и устанавливалась галочка “Использовать данные dataLayer”.
И всё! Этого было достаточно. В GTM тег Universal Analytics сам брал данные E-commerce из dataLayer и передавал их в GA.
Сейчас же (а точнее с момента появления gtag.js) ситуация изменилась. Но на огромном количестве сайтов внедрен режим расширенной электронной торговли Universal Analytics. Наша задача была использовать существующие данные dataLayer, не заставляя разработчиков сайта переделывать что-либо на сайте. И мы это сделали.
Внедрение режима электронной торговли в GTM для Google Analytics App+Web
Предполагается, что у вас уже наполняется dataLayer данными E-Commerce для Universal Analytics, например, так, как описано вот здесь. Для передачи этих данных в новый GA App+Web нам понадобятся несколько переменных GTM, четыре триггера и четыре тега.
Переменные E-commerce
Для начала создадим необходимые переменные уровня данных. Они считывают данные из dataLayer. Их несколько и я всем им дал имена, которые есть у параметров, которые они считывают. То есть, название переменной и параметр dataLayer в нашем случае — это одна и та же строка.

Создайте переменные уровня данных для следующих параметров:
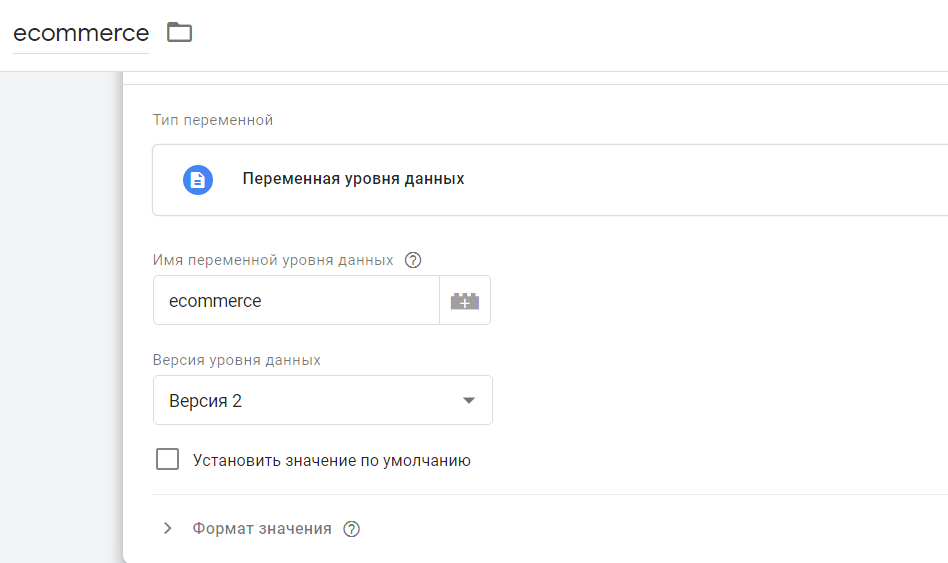
- ecommerce
- ecommerce.purchase.actionField.id
- ecommerce.purchase.actionField.affiliation
- ecommerce.purchase.actionField.revenue
- ecommerce.purchase.actionField.tax
- ecommerce.purchase.actionField.shipping
- ecommerce.currencyCode
- ecommerce.purchase.actionField.coupon
- ecommerce.refund.actionField.id
- ecommerce.checkout.actionField.step
Обратите внимание, при создании переменных в GMT есть возможность установить значение по умолчанию (нужно отметить флажок). Установите следующие значения по умолчанию для указанных ниже переменных, значение указано после знака “=”:
- ecommerce.purchase.actionField.revenue = 0
- ecommerce.purchase.actionField.tax = 0
- ecommerce.purchase.actionField.shipping = 0
- ecommerce.currencyCode = RUB
- ecommerce.checkout.actionField.step = 1
Далее мы создадим две переменные типа “Собственный код JavaScript”. Их имена следующие и назначение следующие:
- ga4_ecomm_event — формирует правильное название события
- ga4_ecomm_items — формирует массив товаров по данным dataLayer
Код JavaScript для каждой переменной приведен ниже. Просто скопируйте его и вставьте в переменную.
ga4_ecomm_event
/**
* Конвертер событий E-commerce Universal Analytics
* Эта переменная подставляется в тег GA APP+WEB как имя события
* E-commerce GA App + Web
*/
function(){
var ecommerce = {{ecommerce}};
/*
* Проверяем все свойства E-commerce с конца по мере убывания приоритета для нас
* и на основании содержания свойств генерируем имя события
*/
if (ecommerce.purchase){
return 'purchase';
}
else if(ecommerce.refund) {
return 'refund';
}
else if(ecommerce.checkout && ecommerce.checkout.actionField && ecommerce.checkout.actionField.step > 1){
return 'checkout_progress';
}
else if(ecommerce.checkout){
return 'begin_checkout';
}
else if(ecommerce.add){
return 'add_to_cart';
}
else if(ecommerce.remove){
return 'remove_from_cart';
}
else if(ecommerce.detail){
return 'view_item';
}
else if(ecommerce.click){
return 'select_item';
}
else if(ecommerce.promoClick){
return 'select_promotion';
}
else if(ecommerce.promoView){
return 'view_promotion';
}
else if(ecommerce.impressions){
return 'view_item_list';
}
else{
return 'ecommerce_unknown_event';
}
}ga4_ecomm_items
/**
* Конвертер данных E-commerce Universal Analytics
* Эта переменная подставляется в тег GA APP+WEB как свойство items
* события E-commerce GA App + Web
*/
function(){
var ecommerce = {{ecommerce}};
/*
* Проверяем все свойства E-commerce с конца по мере убывания приоритета для нас
* и на основании содержания свойств генерируем имя события
*/
if (ecommerce.purchase){
return getItems(ecommerce.purchase.products);
}
else if(ecommerce.refund && ecommerce.refund.products ) {
return getItems(ecommerce.refund.products);
}
else if(ecommerce.refund) {
return [];
}
else if(ecommerce.checkout){
return getItems(ecommerce.checkout.products);
}
else if(ecommerce.add){
return getItems(ecommerce.add.products);
}
else if(ecommerce.remove){
return getItems(ecommerce.remove.products);
}
else if(ecommerce.detail){
return getItems(ecommerce.detail.products);
}
else if(ecommerce.click){
return getItems(ecommerce.click.products);
}
else if(ecommerce.promoClick){
return getItems(ecommerce.promoClick.promotions);
}
else if(ecommerce.promoView){
return getItems(ecommerce.promoView.promotions);
}
else if(ecommerce.impressions){
returngetItems(ecommerce.impressions);
}
else{
return [];
}
/* ------------------ Сервисные функции --------------*/
/**
* Функция возвращает массив товаров с правильными названиями свойств
*/
function getItems(ecommerceItems){
var items = [];
if (ecommerceItems){
for (var i=0; i<ecommerceItems.length; i++){
var item = ecommerceItems[i];
items.push({
'item_id' : (item.id) ? item.id : null,
'item_name' : (item.name) ? item.name : null,
'item_list_name' : (item.list) ? item.list : null,
'index' : (item.position) ? item.position : null,
'item_brand' : (item.brand) ? item.brand : null,
'item_category' : getCategory(item.category, 0),
'item_category2' : getCategory(item.category, 1),
'item_category3' : getCategory(item.category, 2),
'item_category4' : getCategory(item.category, 3),
'item_category5' : getCategory(item.category, 4),
'item_variant' : (item.variant) ? item.variant : null,
'quantity' : (item.quantity) ? item.quantity : 0,
'price' : (item.price) ? item.price : 0,
});
}
}
return items;
}
/**
* Функция разбивает строку категорий на части и возвращает требуемую часть
*/
function getCategory(str, index){
if (!str) return null;
var parts = str.split('/');
return (parts[index]) ? parts[index] : null;
}
}Триггеры E-Commerce
Нам необходимо создать четыре триггера со следующими именами и назначением:
- ga4_ecomm_purchase — операция “Заказ завершен”
- ga4_ecomm_refund — операция “Заказ отменен”
- ga4_ecomm_checkout — процесс оформления заказа
- ga4_ecomm_event — все остальные операции E-commerce
Здесь важно дать несколько пояснений. Во первых, почему их четыре, а не двенадцать — потому что, для каждой из указанных выше операций используется свой набор параметров. И если для операции показа товаров в каталоге и добавления в корзину используется один и тот же набор параметров, мы их передаем одним и тем же тегом по одному триггеру ga4_ecomm_event, а правильное имя события вычислит переменная ga4 ecomm_event.
Далее, очень важно определить, каким образом у вас инициируется передача данных E-commerce в dataLayer — cо специальным событием (для Universal Analytics) или просто данные добавляются для pageview, то есть, специального события нет. Например, популярный плагин gtm4wp для WooCommerce часть данных передает событиями, а часть данных — просто хитами pageview. Способ передачи, описанный в статье NetPeak, использует только события. В любом случае нужно четко это проверить для каждого действия E-commerce.
Дальше действует очень простое правило создания триггеров: если в вашем случае та или иная операция (конкретно в вашем случае) передается просто хитом pageview — делаем триггер на основе DOM Ready, если она передается событием — делаем триггер на основе пользовательского события.
Далее я буду полагать, что у вас сделано внедрение по статье NetPeak, ссылка на которую указана выше. Итак, поехали!
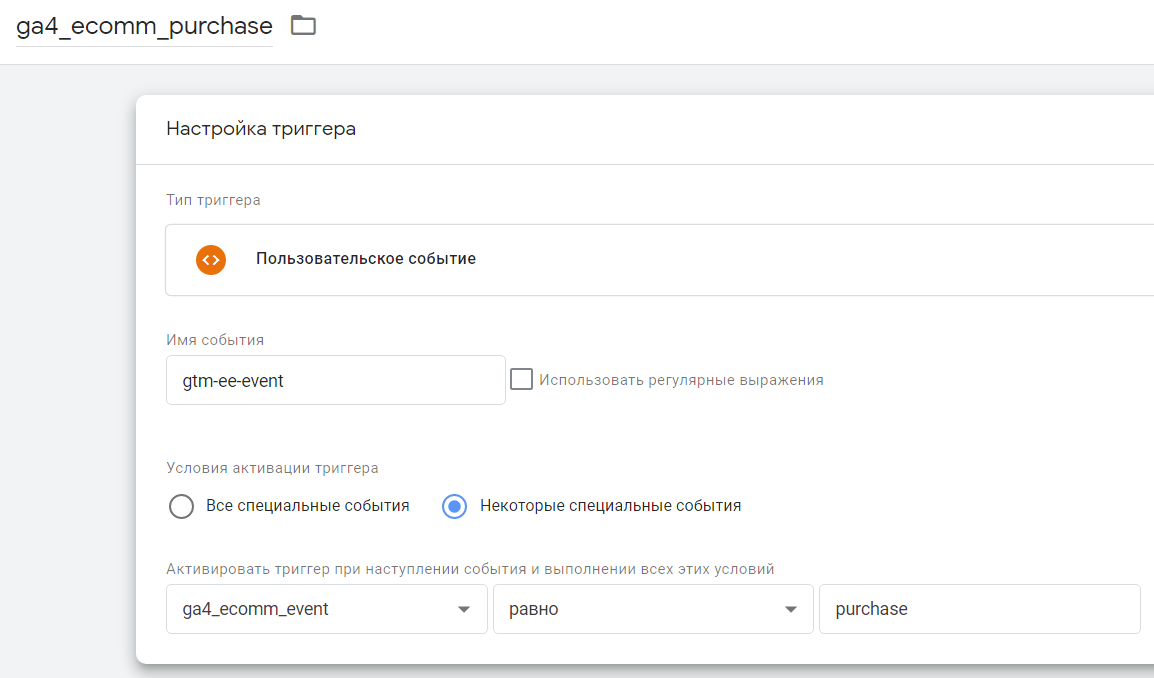
Триггер ga4_ecomm_purchase
Тип: Пользовательское событие
Имя события: gtm-ee-event
Условие: ga4_ecomm_event РАВНО purchase

Триггер ga4_ecomm_refund
Тип: Пользовательское событие
Имя события: gtm-ee-event
Условие: ga4_ecomm_event РАВНО refund
Триггер ga4_ecomm_checkout
Тип: Пользовательское событие
Имя события: gtm-ee-event
Условие: ga4_ecomm_event СОДЕРЖИТ checkout
Триггер ga4_ecomm_event
Тип: Пользовательское событие
Имя события: gtm-ee-event
Условие: ga4_ecomm_event СООТВЕТСТВУЕТ РЕГУЛЯРНОМУ ВЫРАЖЕНИЮ cart|item|promotion
Теги E-commerce
Все теги E-commerce создаются как “Событие GA 4”. Предполагается, что у вас уже есть тег “Конфигурация GA 4”, который определяет настройки и передает основные события, такие как page_view и т.п. Здесь мы не будет рассматривать его настройку, но важно чтобы он был, иначе вы не сможете создать нужные теги событий.
Нам нужно создать четыре тега событий:
- GA4 Ecomm Events — передает основные операции E-commerce
- GA4 Ecomm Checkout — передает операции оформления заказа
- GA4 Ecomm Refund — передает операцию отмены заказа
- GA4 Ecomm Purchase — передает операцию успешного заказа
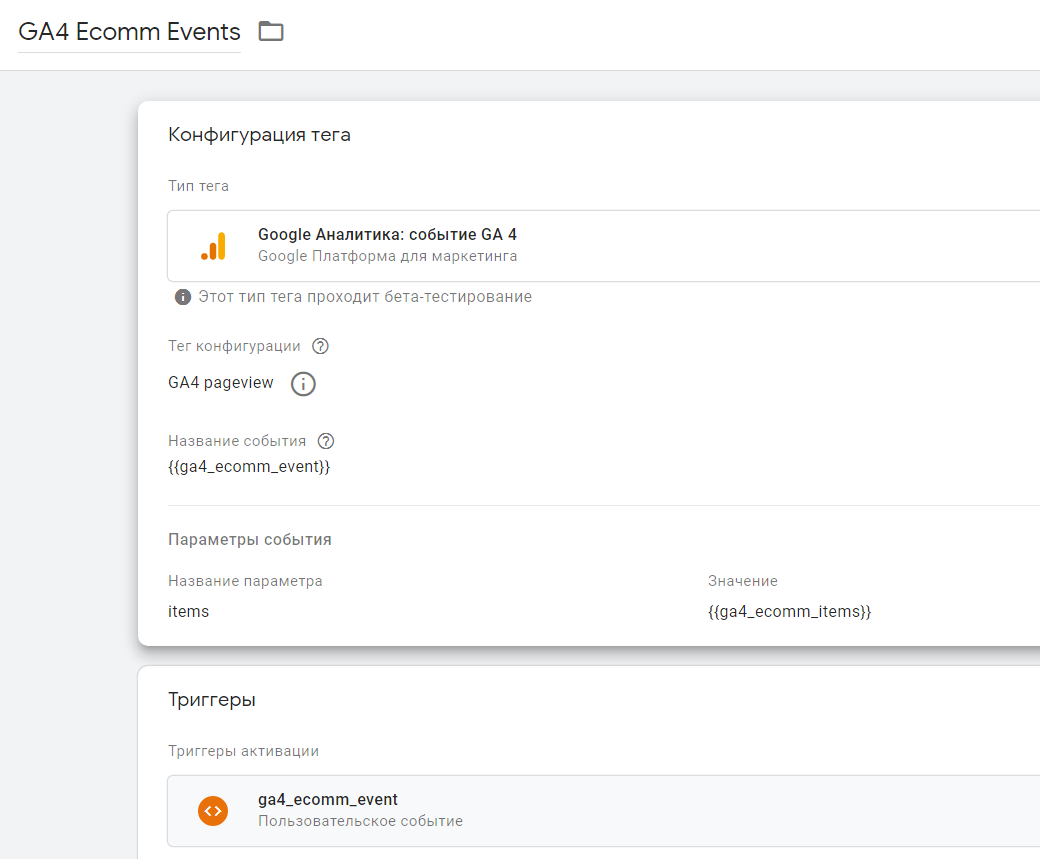
Тег GA4 Ecomm Events
Тип: Событие GA 4
Тег конфигурации: укажите существующий тег
Название события: {{ga4_ecomm_event}}
Параметры события:
- items: {{ga4_ecomm_items}}
Триггер активации: ga4_ecomm_event

Тег GA4 Ecomm Checkout
Тип: Событие GA 4
Тег конфигурации: укажите существующий тег
Название события: {{ga4_ecomm_event}}
Параметры события:
- items: {{ga4_ecomm_items}}
- checkout_step: {{ecommerce.checkout.actionField.step}}
Триггер активации: ga4_ecomm_checkout
Тег GA4 Ecomm Refund
Тип: Событие GA 4
Тег конфигурации: укажите существующий тег
Название события: {{ga4_ecomm_event}}
Параметры события:
- items: {{ga4_ecomm_items}}
- transaction_id: {{ecommerce.refund.actionField.id}}
Триггер активации: ga4_ecomm_refund
Тег GA4 Ecomm Purchase
Тип: Событие GA 4
Тег конфигурации: укажите существующий тег
Название события: {{ga4_ecomm_event}}
Параметры события:
- items: {{ga4_ecomm_items}}
- transaction_id: {{ecommerce.purchase.actionField.id}}
- affiliation: {{ecommerce.purchase.actionField.affiliation}}
- value: {{ecommerce.purchase.actionField.revenue}}
- tax: {{ecommerce.purchase.actionField.tax}}
- shipping: {{ecommerce.purchase.actionField.shipping}}
- currency: {{ecommerce.currencyCode}}
- coupon: {{ecommerce.purchase.actionField.coupon}}
Триггер активации: ga4_ecomm_purchase
Собственно, всё! Опубликуйте свой контейнер и завтра можно смотреть результаты.
Небольшое замечание перед заключением
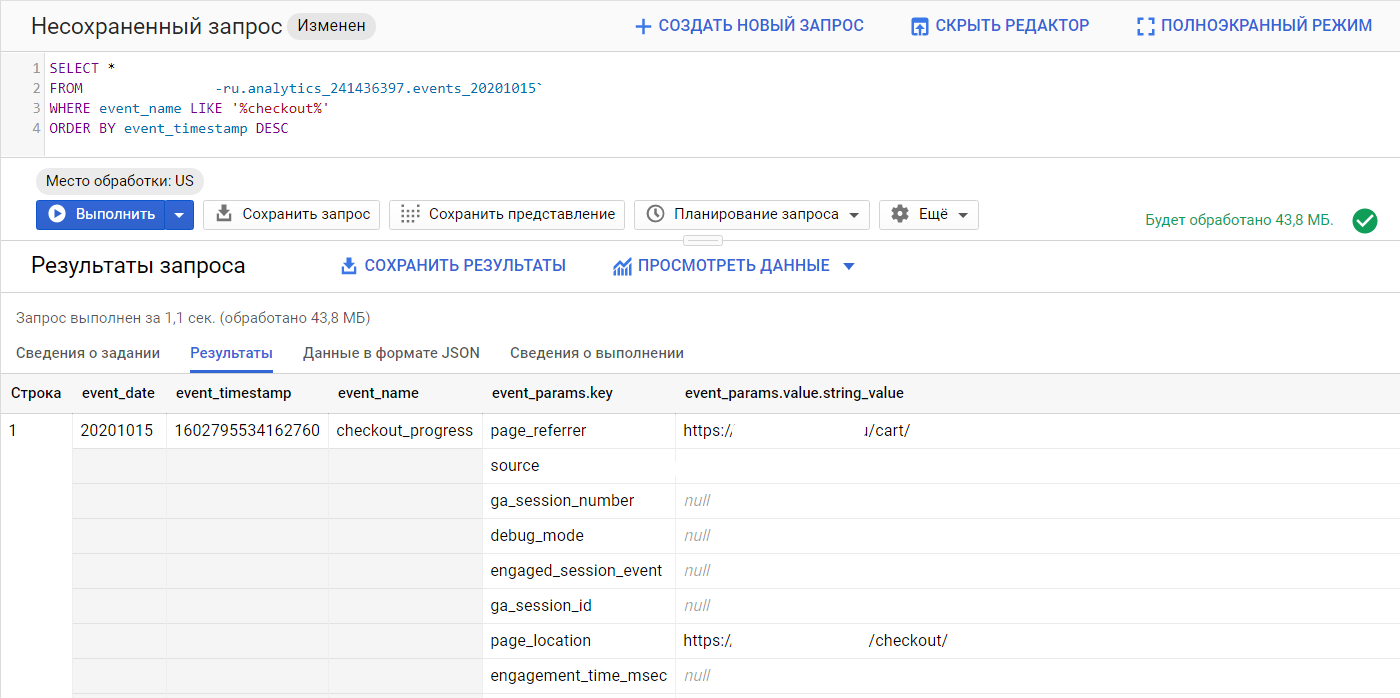
Описанная здесь методика внедрения проверялась нами минимум на трех сайтах c Google Analytics App+Web. Все три сайта собирают сырые, несэмплированные данные в BigQuery и каждое событие E-commerce мы проверяли именно в исходных данных Google Analytics примерно вот так:

Данные в BigQuery верны, но важно отметить, что в самом интерфейсе Google Analytics могут быть явные глюки, например, категории товаров, правильно и четко сохраненные в BigQuery, могут не совсем корректно показываться или вообще не показываться в отчетах GA. Спишем это на бета-версию продукта. Рано или поздно они это наладят.
Заключение
Таким образом мы разработали и внедрили методику передачи данных расширенной электронной торговли в Google Analytics App + Web (версия 4) на основе существующих данных dataLayer Universal Analytics, обеспечив тем самым полную совместимость старых решений, старых счетчиков GA и Яндекс.Метрики. При разработке мы пытались сделать решение максимально универсальным и как можно более компактным (минимум тегов и триггеров), но что получилось — то получилось.
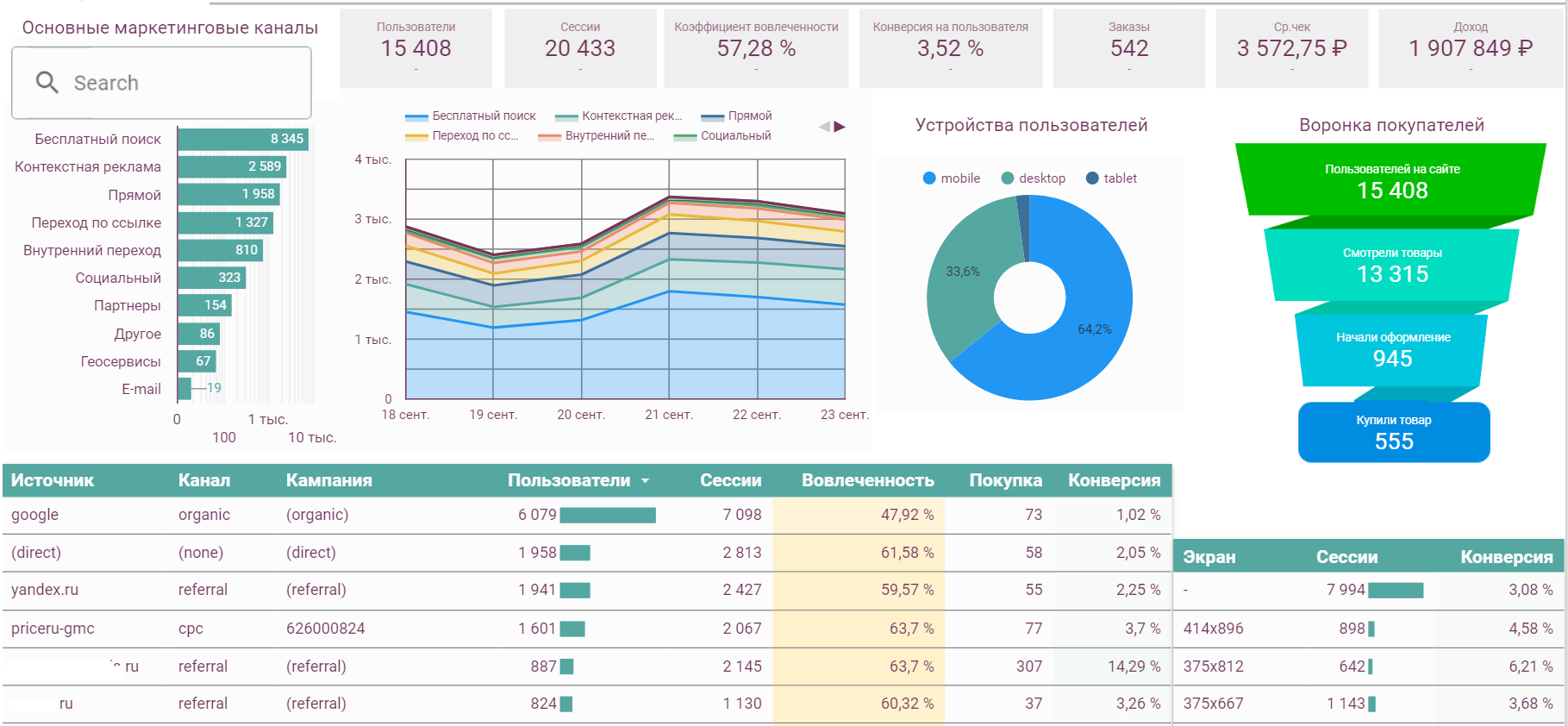
Данные, которые собираются, мы активно используем для построения в том числе отчетов в Google Data Studio, примерно вот таких:

В любом случае, если вы решитесь повторять наш опыт, мы открыты для любых вопросов, смело пишите их здесь в комментариях. Поможем советом, подсказкой и прочее.
Или, если вы хотите, чтобы мы внедрили решение вам под ключ, смело пишите или звоните в нашу компанию, это наша профессия!
Удачи вам!



