
Мифы SEO: Всё о заголовке Last-Modified
В области поисковой оптимизации сайтов (SEO) гуляет вообще очень много разных мифов. Какие-то из них имеют под собой основу, какие вообще взялись не пойми откуда. В этой заметке рассмотрим один из них — использование заголовка ответа last-Modified.
Некоторое время назад к нам попал некий документ, озаглавленный «Рекомендации Ingate для веб студий по продвигаемым сайтам». И одна из «рекомендаций» была следующей:
После редизайна или на новом разрабатываемом сайте должна быть прописана дата последней модификации страниц сайта (Last Modified)
Для добавления на сайт на PHP информации о дате последней модификации страниц необходимо в самое начало исходного кода каждой страницы вставить скрипт
<?php
header ("Last-Modified: " . date("D, d M Y H:i:s", time()) . " GMT");
?>Именно эта дикая ахинея, эта несусветная чушь и откровенно бредовый код и сподвигли меня написать эту заметку. Здесь я постараюсь объяснить, что такое Last-Modified, зачем он нужен и как его используют браузеры и поисковые машины.
Что такое Last-Modified
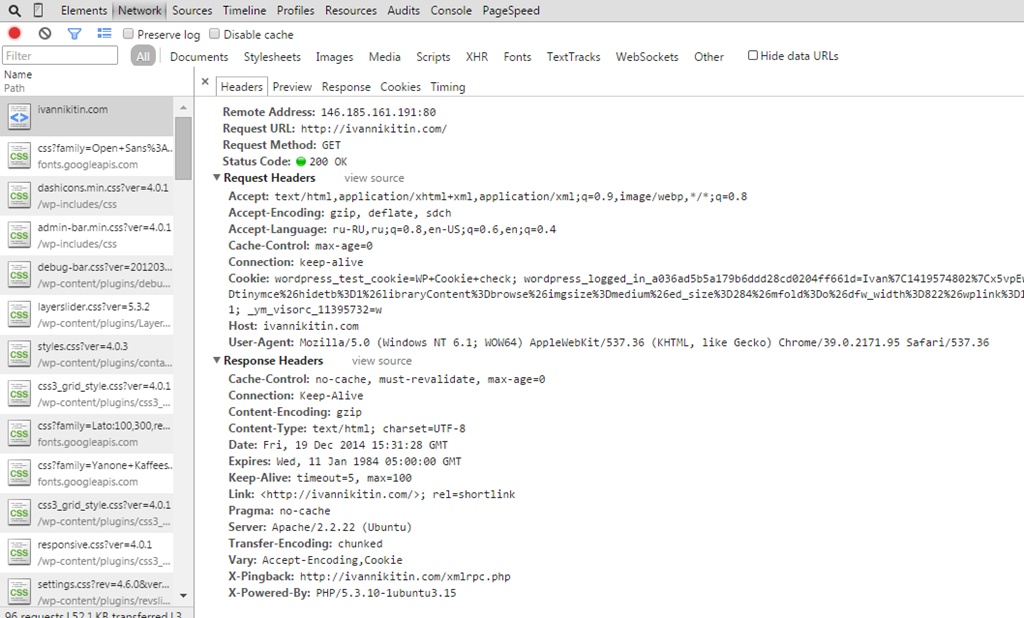
Веб-сервер при передаче информации клиенту (браузеры или поисковому роботу) сообщает довольно много дополнительных данных. Их можно посмотреть в консоли браузера, например:

Существуют стандарты RFC2616, RFC 7230-7237 (Hypertext Transfer Protocol — HTTP/1.1), которые подробно объясняют, как происходит или должно происходить взаимодействие по этому протоколу.
Как можно догадаться из названия заголовок ответа Last-Modified передает информацию о времени изменения документа.
Почему же он важен? Этот заголовок не является обязательным может использоваться в так называемых условных запросах (conditional request) или валидаторах кэша (cache validating). Фактически, он используется в сценариях проверки нужно ли загружать текущий документ заново или нет. Есть несколько способов такой проверки, мы же рассмотрим только проверку по времени.
Идея, описанная в стандарте очень проста. При первом запросе документа сервер сообщает дату и время последнего изменения документа, например:
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 Ok
Content-Type: text/html
Date: Fri, 19 Dec 2014 15:31:28 GMT
Last-Modified: Fri, 19 Dec 2014 15:00:00 GMTОбратите внимание, сервер обязательно сообщил свое время («сверим часы!») и дату модификации документа, которое было раньше, чем текущее время.
При повторном обращении клиент (браузер или поисковый робот) может запросить документ следующим образом: дай документ, если он менялся с указанной даты:
GET / HTTP/1.1
Host: example.com
If-Modified-Since: Fri, 19 Dec 2014 15:01:00 GMT
HTTP/1.1 304 Not Modified
Content-Type: text/html
Date: Fri, 19 Dec 2014 15:35:28 GMT
Last-Modified: Fri, 19 Dec 2014 15:00:00 GMTОбратите внимание, сервер ответил именно 304 Not Modified и прекратил дальнейшую передачу. Это здорово сэкономило время, поскольку браузеру уже не нужно повторно загружать документ.
При этом важно обратить внимание на стандарт:
a) If the request would normally result in anything other than a 200 (OK) status, or if the passed If-Modified-Since date is invalid, the response is exactly the same as for a normal GET. A date which is later than the server’s current time is invalid.
b) If the variant has been modified since the If-Modified-Since date, the response is exactly the same as for a normal GET.
c) If the variant has not been modified since a valid If-Modified-Since date, the server SHOULD return a 304 (Not Modified) response.
Заметьте, здесь сказано, что если передаётся неправильная информация о дате или документ был изменен, то ответ должен быть как обычный GET без дополнительных условий. Если же никаких изменений не было ответ ДОЛЖЕН быть 304.
Понятно, клиенты (браузеры и роботы) берут информацию о дате последнего изменения документа из предыдущего своего запроса, но если там она передавалась некорректно (см. бредовый код Ингейта выше) то смысла в этом заголовке вообще нет!
Идем далее, сам по себе заголовок Last-Modified особой роли не играет, наиболее важен ответ сервера на запрос с условием If-Modified-Since — 304 (документ не менялся) или 200 (документ менялся, вот актуальная версия). Это описывается даже в руководстве для веб-мастеров Яндекса:
настройте сервер на выдачу корректных заголовков ответов (например, если страница не существует, выдавать ошибку 404, а если поступил запрос If-Modified-Since, то выдавать код 304, если страница с указанной в запросе даты не изменялась).
Также можно увидеть, что если сервер никак не реагирует на условный запрос GET, то он ничем не отличается от обычного запроса. То есть, заголовок Last-Modified с текущим временем, к тому же и неправильно сформированным (привет Интегйту!) вообще не нужен!
Так нужен ли Last-Modified или нет?
Вообще нужен. Но важно понимать, что не сам заголовок играет какую-либо роль, а весь сценарий условных запросов, который должен быть реализован сайтом до конца. Именно в этом случае мы получим высокую скорость индексации сайта.
Но зачастую реализовать это в готовой CMS бывает весьма затруднительно. Возможно для этого потребуется довольно значительные изменения кода самой CMS.
Хотя для ряда CMS это можно реализовать включением кэширования страниц. Если CMS кэширует страницы, создавая и отдавая фактически статичные файлы, то сам веб-сервер будет правильно отвечать на условные запросы. Например, в WordPress это можно реализовать с помощью плагина WP Super Cache:

Проверим его в работе. Я включил этот плагин, открыл браузер в анонимном режиме и сделал два запроса одной страницы. Хорошо видно, что второй ответ правильный — 304 Not Modified:

Вместо заключения
Таким образом, мы разобрались с заголовком Last-Modified. Во-первых, он должен передавать информацию о дате и времени реального изменения документа. Во-вторых, крайне важна реакция сервера на условный запрос с заголовком If-Modified-Since.
Ну и поменьше слушайте сеошников, которые не знают элементарных основ работы интернета.




Спасибо за статью! Всё подробно и ясно. Побольше бы таких, из личного опыта.
Пробовал использовать плагин WP Super Cache с целью добиться кода ответа страниц 304.
К сожалению, пока настроить так как нужно не получилось, и все страницы по прежнему выдают код 200. Посмотрел на сайт-пример (журнал секреты интернета), там так же отдается код 200 а не 304)) — http://prntscr.com/62wax2
Попробовал плагин WP Super Cache на другом сайте, все удалось очень быстро настроить, ответ сервера теперь как положено 304
На Секреты не смотрите. Это сайт в сети мультисайта WP и там централизованные настройки, которые сейчас активно меняются.
Спасибо, а для opencart есть наработки?
Не могу сказать точно. Наверняка есть. Как правило, это связано с кэшированием.
А «правильный код» каким должен быть тогда для вставки в шапку? Если без плагина?
Если вы внимательно прочитаете эту заметку, то поймете, что универсального правильного кода быть не может.
Николай, вот если бы на лекциях «Специалист» вы бы не размазывали информацию на множество часов, не отвлекали слушателей на всякие истории, а концентрировали бы их внимание на главном, вот тогда и не было всякой чуши в Рунете. Прослушав многочасовые ваши лекции, ну и конечно, ваших коллег (там и того хуже) пришёл к выводу о дефиците специалистов SEO в России. Информацией, как мусором забивали на лекциях голову, а знаний не давали. Уж извините, от души. Спасибо за информацию на этой странице. Нужная.
Михаил, а это не совсем SEO, это больше веб-мастеринг, который по времени занимает значительно больше чем SEO. Только настройке вебсерверов можно посвятить времени столько, сколько у вас занимал весь курс по SEO. И это все нужно. Только не все это понимают.
Добрый день. Установил плагин. Включил настройки для ответа 304. Но все равно этого заголовка нет. Пробовал в коде прописать тоже самое. Из-за чего это может быть? Server: nginx
Как минимум из-за того, что сгенерированный файл nginx.conf в корне сайта надо подключить к конфигурации nginx и перегрузить его
Согласен с автором статьи, что такие рекомендации полная ахинея. Причем я видел таких тучу.
Хотелось бы добавить, если эта связка заголовков работает только если разрешено теми же заголовками кэширование.
Кроме того, для основного содержимого страницы возможно нужно чтобы сервер создавал переменную окружения HTTP_IF_MODIFIED_SINCE. Если не создает нужно добавить в htaccess (если конечно апач или апач+нжинкс) соответствующие записи. Или обратится в админу сервера
На NodeJS в либе express всё с дефолта сразу работает)) Так что wordpress курит в сторонке и завидует
Да-да, имея на плечах 25 — 30% всех сайтов Интернета, WordPress курит и вальяжно смотрит на все остальные CMS :D
И потом, речь идет о CMS, а не технологиях. Ведь между «сделано» и «можно в принципе все написать» разница огромна…
Я проверял youtube.com, facebook.com и других интернет-гигантов. Тремя разными сервисами. Не нашел ни одного сайта, который бы возвращал код 304 или вообще по GET обрабатывал и передавал бы last modified. Объясните, в чем дело.
На больших сайтах реализация работы с кэшированием и проверки кэша — это очень и очень сложная задача, особенно если страницы не статичные, как у YouTube или Facebook. Поэтому они и не заморачиваются.
Вот статья про кэширование
https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/http-caching?hl=ru
Здравствуйте, ув. Иван!
К сожалению, не увидел аргументов в пользу такого вывода в статье не в вопросах кеширования, а именно в контексте поисковой оптимизации:
«Во-первых, он должен передавать информацию о дате и времени реального изменения документа.»
Особенно на фоне запроса на Ваш блог:
Date
Sat, 30 Jun 2018 10:16:19 GMT
Last-Modified
Sat, 30 Jun 2018 06:50:24 GMT
Скрин:
http://i105.fastpic.ru/big/2018/0630/0b/186aad9963a50af91f5227a19471d90b.png
В то, что эта страница была модифицирована 3ч назад верится с трудом.
Нет, три часа назад на нашем сайте обновлялся кэш страниц (он сейчас технологически держится в Redis Server и регулярно обновляется).