
Прямая ссылка на вариацию товара в WooCommerce
WooCommerce по праву считается самой распространенной (около 12% интернет магазинов мира!) и очень мощной платформой электронной торговли. В нем заложено огромное число возможностей по функционалу магазина и еще больше решений реализуются с помощью плагинов WC. Одна из очень полезных функций, изначально реализуемых WooCommerce — вариативные товары, то есть, товары, у которых стоимость, доставка или просто условия покупки зависят от значений атрибутов товара. Например, футболки могут иметь разный размер или цвет, и от этого зависят цена или складские остатки. То есть, комбинации значений атрибутов (цвет, размер) формируют вариацию, которая может рассматриваться как отдельный товар, имея свои складские остатки, свои цены, распродажу и т.п. То есть, не просто «футболка», а «зеленая футболка XXL». Но при этом все вариации всё равно являются одним продуктом с единой товарной карточкой.
Часто возникает задача сделать прямую ссылку на конкретную вариацию товара. Для этого есть масса готовых плагинов, например WooCommerce Direct Variation Link, однако он не обновлялся уже три года и на последних версиях WooCommerce, прямо скажем, не работает.
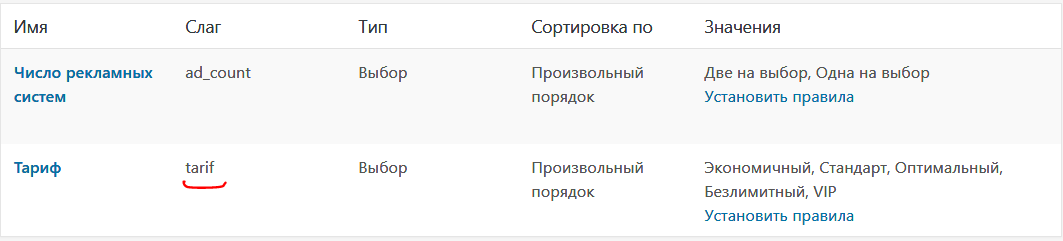
Однако есть куда более простой способ сделать прямую ссылку на вариацию продукта средствами самого WooCommerce. Для этого надо четко знать слаги (ярлыки) атрибутов и их значений, которые используются в вариации. Чтобы их узнать переходим в раздел Товары — Атрибуты:

Записываем ярлык нужного атрибута, в нашем случае это tarif:

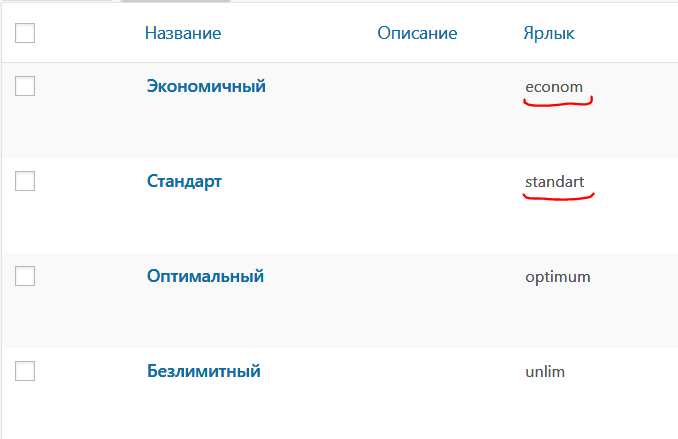
Открываем список значений атрибута, для этого щелкните по «Установить правила» и записываем слаги (ярлыки) нужных значений:

Всё! Теперь ссылка на варицию выглядит так:
http:// сайт.ru /магазин/товар/?attribute_pa_tarif=econom
То есть, дописываем GET-параметр attribute_pa_слаг-атрибута=слаг-значения. Если используется несколько атрибутов в вариации, разделяйте их символом &. И всё!
Вот пример: Ведение рекламных кампаний в двух системах по тарифу Оптимальный. Откройте эту ссылку и посмотрите внимательно на значения GET-параметров. Попробуйте изменить GET-параметр на attribute_pa_tarif=vip и посмотрите, как переключатся вариации.
Вот так всё просто!




Ну, во-первых, это нормальный вывод прожукта в WooCommerce. Вы пытаетесь полное описание запихнуть в поле краткое описание, отсюда и проблемы. Далее, этот вывод реализуется шаблонами, которые лежат в папке /wp-content/plugins/woocommerce/templates/content-single-product.php и кучей мелких шаблонов в /wp-content/plugins/woocommerce/templates/single-product/*
Вы можете переписать любой их них или хоть все сразу. Просто создайте в своей теме папочку woocommerce, копируйте туда нужные файлы и меняйте их. Например, /wp-content/themes/movers-packers/woocommerce/content-single-product.php — проавьте его сколько угодно, WC возьмет его вместо своего.
Но можно не править, там в коде подробно расписаны все хуки, которые используются для вывода, например:
Если хотите хуками исправить — вот они!
Спасибо Вам, добрый человек, от души! Помогли